
Garbageman
-
Публикации
25 -
Зарегистрирован
-
Посещение
-
Days Won
1
Сообщения, опубликованные пользователем Garbageman
-
-
В 16.08.2017 at 17:29, BuslikDrev сказал:
Вы два варианта ссылки впишите.
Как вариант, а по остальным вопросам?
-
Добрый день, подскажите пожалуйста по некоторым вопросам.
1). если на сайте включен ЧПУ и в SEO Менеджере прописаны чпу ссылки для страниц личного кабинета, производителей, корзины и т.д, нужно ли в robots править правила
Disallow: /*route=checkout/ Disallow: /index.php?route=product/product*&manufacturer_id=на ЧПУ например
Disallow: /checkout Disallow: /nazvanie-proizvoditela2). Например для страницы личного кабинета установлен тег <meta name="robots" content="noindex,follow">, а на страницах смена пароля, изменить контактную информацию , закладки, история заказов и т.д этого тега нет. Эти станицы нужно закрыть от индексации? Добавить их в robots?
3) В robots есть правило
Disallow: /*?order= Disallow: /*&order=при этом на этих страницах есть и тег <meta name="robots" content="noindex,follow">, такой же тег присутствует на страницах sort и limit, но они в robots не прописаны, нужно ли добавить?
Версия 2.3.0.2.2
-
- Это популярное сообщение.
- Это популярное сообщение.
12 часа назад, WarStyle сказал:Выложите отдельным файлом)
Вот вроде ошибок нет)))
Если что у меня Opencart.pro Версия 2.3.0.2.2
-
1 час назад, RHCk сказал:
Для людей более должна быть понятна навигация по сайту нежели содержимое урла.
Так мой второй вопрос как раз об этом.
Плохо ли если в категориях, подкатегория и товарах будут встречаться одинаковые слова и в главном меню соответственно тоже?
-
5 часов назад, markimax сказал:

Забудьте по ключевики в ссылках
Не актуальноТак дело не столько в ключевиках, сколько в том что хочется сделать более понятно для людей и при этом не попасть под санкции.
-
5 часов назад, WarStyle сказал:
Выложите отдельным файлом)
Хорошо, только вот нашел еще ошибки, поправлю и выложу)
-
4 часа назад, RHCk сказал:
Я назвал бы это недооптимизация.
Я так понимаю это плохо и лучше так не делать?
Тогда такой вопрос например я проставлю ссылки таким образом site/podguzniki/odnorazovie/brand/brand-baby-m-40.html
А названия категорий оставлю прежними то есть полными, получиться что в меню на сайте у меня все те же названия Подгузники-Одноразовые подгузники-Бренд-Подгузники бренд M 40, будет ли это считаться спамом если в меню категории будут иметь такой вид?
-
- Это популярное сообщение.
- Это популярное сообщение.
-
Добрый день, подскажите является ли переоптимизацией множественное вхождение одинаковых слов в URL, например site/podguzniki/odnorazovie-podguzniki/brand/podguznik-brand-baby-m-40.html
-
В 05.12.2015 at 01:07, Yoda сказал:
Я как старый прожженый менюделатель, шо имею вам сказать.
Дефолтное меню движка, основанное на бутстрапе - полный шит.
Еще такой же полный шит - это классический прием от программастов от php - делай как можешь. Когда лепится в display:none мобильная версия к примеру и дублируется контент и гипер нах перелинковка.
Допустим - если мы можем через js переклеить стили и переструктурировать все, для того чтобы у нас респонсилось и разворачивалось все как надо в мобайл не мобайл размеры, у нас вылазит одна проблема - тач - не тач дисплеи.
Я считаю, самый правильный ход конем - подключить mobiledetect.php, определить какой у нас тип дисплея, и уже исходя из этого запустить два разных скрипта логики. Один, который будет срабатывать по click c переходом в категорию, второй - который будет работать на разворот и конечные категории будут только кликабельны.
Есть еще вариант конечно, сделать по клику переход в категорию и сделать активные стрелочки-буллеты, которые будут разворачивать подкатегории. Но у меня вот толстые пальцы, пикселей так на 30-40. Так что, мне такой вариант не удобен.
Как считаете такой костыль имеет право на жизнь?)))
<a href="<?php echo $category['href']; ?>" class="dropdown-toggle visible-xs" data-toggle="dropdown"> <?php echo $category['name']; ?></a> <a href="<?php echo $category['href']; ?>" class="dropdown-toggle hidden-xs"> <?php echo $category['name']; ?></a>
-
В общем то написал в ТП, то же самое что и KostyanBr
Ответ ТП:
"На тарифах виртуального хостинга внесение таких значительных изменений в конфигурацию nginx, к сожалению, невозможно.
Также, насколько мне известно, Яндекс не индексирует изображения, если они не доступны по HTTP, и в целом доступность статических ресурсов по другому протоколу не повлияет на индексацию отрицательно.
Если по каким-либо другим причинам редирект все же необходим, перенаправить запросы к статическим файлам на apache, чтобы на них распространялся .htaccess, но это менее эффективно."
Думаю перейти на Ukraine, там таких проблем нет?
-
7 минут назад, RHCk сказал:
А покажите его весь (под спойлер только спрячьте).
С Бегетом регулярно возникают какие-то проблемы.
Поспрашивайте здесь.
Скрытый текст# 1.To use URL Alias you need to be running apache with mod_rewrite enabled. # 2. In your opencart directory rename htaccess.txt to .htaccess. # For any support issues please visit: http://www.opencart.com Options +FollowSymlinks # Prevent Directoy listing Options -Indexes # Prevent Direct Access to files <FilesMatch "(?i)((\.tpl|\.ini|\.log|(?<!robots)\.txt))"> Require all denied ## For apache 2.2 and older, replace "Require all denied" with these two lines : # Order deny,allow # Deny from all </FilesMatch> # SEO URL Settings RewriteEngine On RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC] RewriteRule ^ https://%1%{REQUEST_URI} [R=301,L] RewriteCond %{HTTP:X-Forwarded-Proto} =http [OR] RewriteCond %{HTTP:X-Forwarded-Proto} ="" RewriteCond %{HTTP:X-HTTPS} !1 [OR] RewriteCond %{HTTPS} !=on RewriteCond %{REQUEST_URI} !robots\.txt RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] # If your opencart installation does not run on the main web folder make sure you folder it does run in ie. / becomes /shop/ RewriteBase / RewriteRule ^sitemap.xml$ index.php?route=extension/feed/google_sitemap [L] RewriteRule ^googlebase.xml$ index.php?route=extension/feed/google_base [L] RewriteRule ^system/download/(.*) index.php?route=error/not_found [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_URI} !.*\.(ico|gif|jpg|jpeg|png|js|css) RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA] ### Additional Settings that may need to be enabled for some servers ### Uncomment the commands by removing the # sign in front of it. ### If you get an "Internal Server Error 500" after enabling any of the following settings, restore the # as this means your host doesn't allow that. # 1. If your cart only allows you to add one item at a time, it is possible register_globals is on. This may work to disable it: # php_flag register_globals off # 2. If your cart has magic quotes enabled, This may work to disable it: # php_flag magic_quotes_gpc Off # 3. Set max upload file size. Most hosts will limit this and not allow it to be overridden but you can try # php_value upload_max_filesize 999M # 4. set max post size. uncomment this line if you have a lot of product options or are getting errors where forms are not saving all fields # php_value post_max_size 999M # 5. set max time script can take. uncomment this line if you have a lot of product options or are getting errors where forms are not saving all fields # php_value max_execution_time 200 # 6. set max time for input to be recieved. Uncomment this line if you have a lot of product options or are getting errors where forms are not saving all fields # php_value max_input_time 200 # 7. disable open_basedir limitations # php_admin_value open_basedir none -
- Это популярное сообщение.
- Это популярное сообщение.
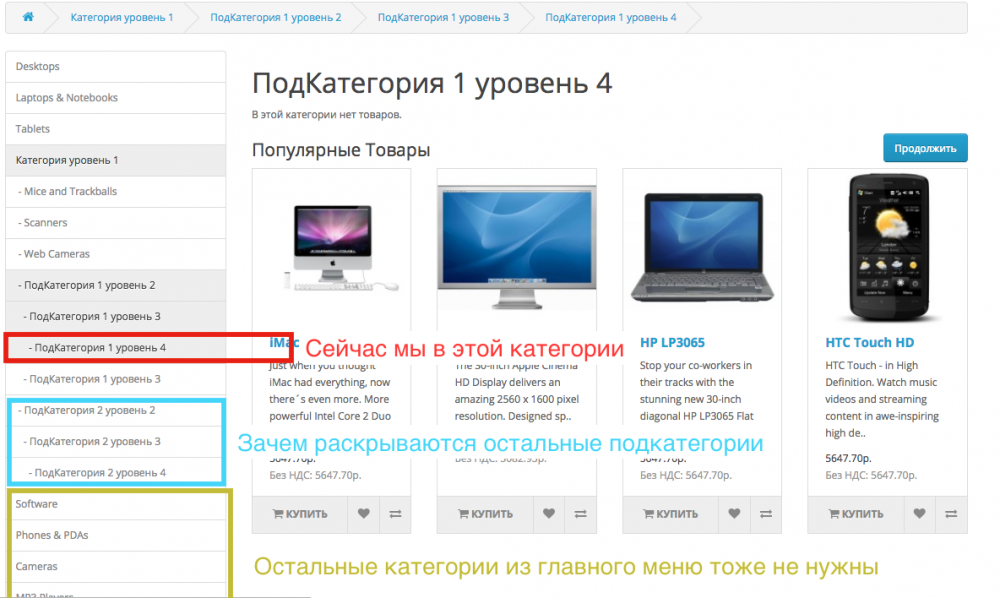
Добрый день, меня немного не устраивало как работал модуль категорий 4 уровень и я решил кое что поменять, может это кому то будет полезно!
Итак, суть проблемы была в следующем, при переходе допустим в категорию 3 или 4 уровня, в категориях слева или справа в зависимости от макета раскрывались все подкатегории, то есть если мы имеем довольно большое количество категорий то у нас выскакивает простыня из этих самых категорий (см скрин)
Редактируем файл catalog/view/theme/default/template/extension/module/category4level.tpl заменяем весь код на приведеный ниже
Скрытый текст<div class="list-group"> <?php foreach ($categories as $category) { ?> <?php if ($category['category_id'] == $category_id) { ?> <a href="<?php echo $category['href']; ?>" class="list-group-item active"><?php echo $category['name']; ?></a> <?php if (($category['children']) && ($category['category_id'] == $category_id)) { ?> <?php foreach ($category['children'] as $child) { ?> <?php if ($child['category_id'] == $child_id) { ?> <a href="<?php echo $child['href']; ?>" class="list-group-item active"> - <?php echo $child['name']; ?></a> <?php if (($child['children2']) && ($category['category_id'] == $category_id)) { ?> <?php foreach ($child['children2'] as $child2) { ?> <?php if ($child2['category_id'] == $child_id2) { ?> <a href="<?php echo $child2['href']; ?>" class="list-group-item active"> - <?php echo $child2['name']; ?></a> <?php if (($child2['children3']) && ($category['category_id'] == $category_id)) { ?> <?php foreach ($child2['children3'] as $child3) { ?> <?php if ($child3['category_id'] == $child_id3) { ?> <a href="<?php echo $child3['href']; ?>" class="list-group-item active"> - <?php echo $child3['name']; ?></a> <?php } else { ?> <a href="<?php echo $child3['href']; ?>" class="list-group-item"> - <?php echo $child3['name']; ?></a> <?php } ?> <?php } ?> <?php } ?> <?php } else { ?> <a href="<?php echo $child2['href']; ?>" class="list-group-item"> - <?php echo $child2['name']; ?></a> <?php } ?> <?php } ?> <?php } ?> <?php } else { ?> <a href="<?php echo $child['href']; ?>" class="list-group-item"> - <?php echo $child['name']; ?></a> <?php } ?> <?php } ?> <?php } ?> <?php } ?> <?php } ?> </div>
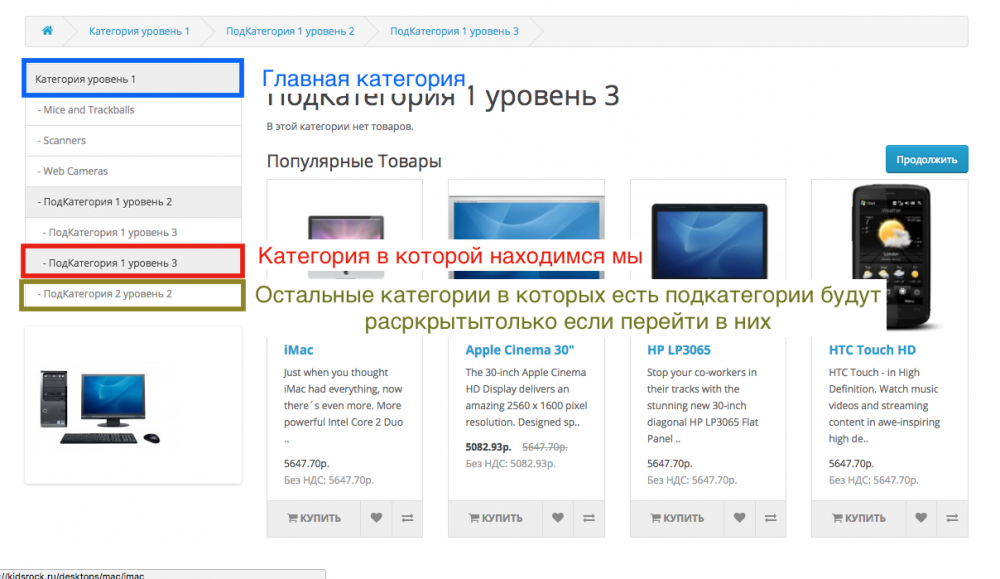
В итоге получаем
Все это сугубо мое мнение и видение, но может быть кому то будет полезно, по аналогии меняя циклы и условия в этом файле можно сделать под себя.
-
6 минут назад, RHCk сказал:
1. По хорошему сменить бы вам хостинг, разумеется если вы не занимаетесь всем этим исключительно в образовательных целях.
Поставьте эту конструкцию после RewriteEngine On (с новой строки).
В .htaccess как раз после этой строки
Если не сложно объясните почему сменить хостинг? и какой посоветуете?
-
Добрый вечер!
- Shared (Beget)
- Opencart.Pro
- Версия 2.3.0.2.2
- Стандартный
- kidsrock.ru
Сайт пустой? только поставил сборку и настраиваю, в настройках включил использование SSL
В конфигах поправил
// HTTP define('HTTP_SERVER', 'https://site.ru/admin/'); define('HTTP_CATALOG', 'https://site.ru/'); // HTTPS define('HTTPS_SERVER', 'https://site.ru/admin/'); define('HTTPS_CATALOG', 'https://site.ru/');и
// HTTP define('HTTP_SERVER', 'https://site.ru/'); // HTTPS define('HTTPS_SERVER', 'https://site.ru/');В .htaccess прописал
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC] RewriteRule ^ https://%1%{REQUEST_URI} [R=301,L] RewriteCond %{HTTP:X-Forwarded-Proto} =http [OR] RewriteCond %{HTTP:X-Forwarded-Proto} ="" RewriteCond %{HTTP:X-HTTPS} !1 [OR] RewriteCond %{HTTPS} !=on RewriteCond %{REQUEST_URI} !robots\.txt RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]По пунктам 8.1 - 8.2 все правильно все работает, но 8.3 проверяю изображение товара доступно по https c www и без www, так же по http c www и без www, та же самая ситуация с файлом robots.txt но с ним и не должно работать судя по .htaccess
На хостинге нет возможности включать выключать редирект, что может быть не так?
-
Добрый день, подскажите, для тех кто еще не запустил магазин, нужно будет только включить SSL в настройках и поправить config?
-
Добрый день, убирал себе прокрутку на верх при добавлении товара в корзину и таймер на закрытие всплывающего окна корзины! Напишу Вам как сделал, если сочтете нужным выложите в тему "How to"
Прокрутка к началу страницы при добавлении товара в корзину:
Удаляем строку
$('html, body').animate({ scrollTop: 0 }, 'slow');в файлах
catalog/view/javascript/common.js (в этом файле данная строчка встречается 3 раза, для корзины, для закладок и для сравнения)
catalog/view/theme/default/template/product/product.tpl
Таймер на всплывающее окно корзины(только для версии 1.5):
Добавляем строку
setTimeout ("$('#cartModal').modal('hide');", 1000);После
$('#cartModal').modal('show');в файлах
catalog/view/javascript/common.js
catalog/view/theme/default/template/product/product.tpl
-
так по сути даже лучше
А мне Ваш вариант больше понравился))
Потому что наименование категории тогда переносится на место где и изображение категории)
-
- Это популярное сообщение.
- Это популярное сообщение.
Можно еще в catalog/controller/module/categorywall.php
условие в 115 строке поменять на
if (isset($parts[1])) {
$cat=($this->model_catalog_category->getCategory($parts[1]));
$this->data['heading_title'] = $cat['name'] ;
} else if (isset($parts[0])) {
$cat=($this->model_catalog_category->getCategory($parts[0]));
$this->data['heading_title'] = $cat['name'] ;
} else {
$this->data['heading_title'] = $this->language->get('heading_title');
}Вроде работает)) но не знаю на сколько правильно)
-
все зависит от ваших познаний и срочности проекта :-)
для каждого тут свой ответ
Тогда спрошу так)))
К сентябрю Pro версия будет готова?)))))))))
-
Добрый день, подскажите какой вариант предпочтительнее для создания ИМ?
1 вариант: Версия 1.5.6.4.1 (придется верстать или покупать адаптивный шаблон и переделывать под свой дизайн)
2 вариант: Версия 2.0.3.1 (переделать дефолтный шаблон под свой дизайн, докручивать модули самому либо ждать пока появятся готовые)
3 вариант: Версия 1.5 Pro (переделать дефолтный шаблон под свой дизайн, но не понятно когда сборка будет готова)
-
Но на маленьких мониторах невозможно читать сдвинутый в право текст. Поэтому вернул назад. Как же поправить ?
Уберите Clear и добавьте
margin-top: 70px;Не знаю на сколько это правильно, пусть знающие люди поправят если что, но в целом получается то что вы хотите. И вообще дайте ссылку на Ваш сайт а то у Вас там еще иконки с фотографиями, не понятно как с ними будет дело обстоять. -
- Это популярное сообщение.
- Это популярное сообщение.
http://zashitnik.in.ua/odezhda/kurtki/kurtka-dpm--britanija--novaja.html
При раскрывшемся меню категорий съезжает описание товара вниз., за нижнюю границу категории
Это общий косяк шаблона, У меня тоже самое, как решить проблему не знаю.
Попробуйте в Stylesheet убрать Clear или поставить значение none
.htabs {
clear: both;
height: 40px;
line-height: 16px;
}




Robots и ЧПУ
в Общие вопросы
Опубликовано:
Спасибо