
ivanovserg
-
Публикации
7 -
Зарегистрирован
-
Посещение
-
Days Won
2
Сообщения, опубликованные пользователем ivanovserg
-
-
Это в планах есть, просто пишу медленно - в свободное от основной работы время.
-
7 минут назад, p4elka сказал:
"Notice: Undefined index: token in .............................../public_html/vqmod/vqcache/vq2-admin_controller_common_header.php on line 256"
На токен можно не обращать внимание. Исправлю в следующей версии.
7 минут назад, p4elka сказал:Это решилось, другая проблема - после отправки - форма не закрывается.
Чтобы ответить, мне нужны скриншоты. Желательно также знать версию Ocshop. Можете скинуть ссылку на сайт мне в личку.
8 минут назад, p4elka сказал:Как втыкнуть вместо этой кнопочки свою - которая идет картинкой.
Не очень понятно. Вы хотите картинку вместо надписи на кнопке? Скриншот или ссылку можете дать?
-
Да, именно этот код помещает кнопку в header.tpl.
Что за ошибка в админке?
-
Для темы default необходимые изменения в header.tpl УЖЕ СДЕЛАНЫ через файл vqmod (vqmod/xml/dondo.xml)
Т.е. Вы еще раз изменили header.tpl (уже напрямую, а не через vqmod) и получилось две кнопки
Если Вас не устраивает кнопка, которая вставляется через vqmod, просто удалите в vqmod изменения в файле header.tpl
Скоро я выложу следующую версию, в ней изменение админки и header.tpl будут в разных файлах - можно будет стереть ненужный файл с коррекцией header.tpl
Для того, чтобы поставить кнопку в нужное место, нужно будет править файл стилей stylesheet.css. Например, добавить такойт текст:
#header .dondo-custom-position {
position: absolute;
top: 0px;
left: 100px;
} -
- Это популярное сообщение.
- Это популярное сообщение.
Модуль "Заказать звонок" с регистрацией в админке
Заказать звонок 0.21
Автор - Иванов Сергей.
Этот модуль - развитие модуля 'Заказать обратный звонок 0.1' от berrber. Ссылка на исходный модуль:
https://opencartforum.com/files/file/2420-заказать-обратный-звонок/Цель доработки - сделать настраиваемую форму и улучшить отображение списка звонков в админке.
Установка
--------------------------------------------------------------------------------
1. Скопируйте файлы модуля.Установка в произвольные позиции:
1. Откройте файл "/catalog/view/theme/Ваша тема/template/common/header.tpl".Найдите "</head>", вставьте перед "<script type="text/javascript" src="catalog/view/javascript/dondo_position.js"></script>".
2. Установите код в место, где необходимо отобразить модуль "<div class="dondo-custom-position" data-module="3"></div>", где цифра в "data-module=" - номер из настроек модуля "Дополнения-Модули-Заказать звонок".
Для темы default необходимые изменения сделаны через файл vqmod (vqmod/xml/dondo.xml)
Описание модуля
--------------------------------------------------------------------------------
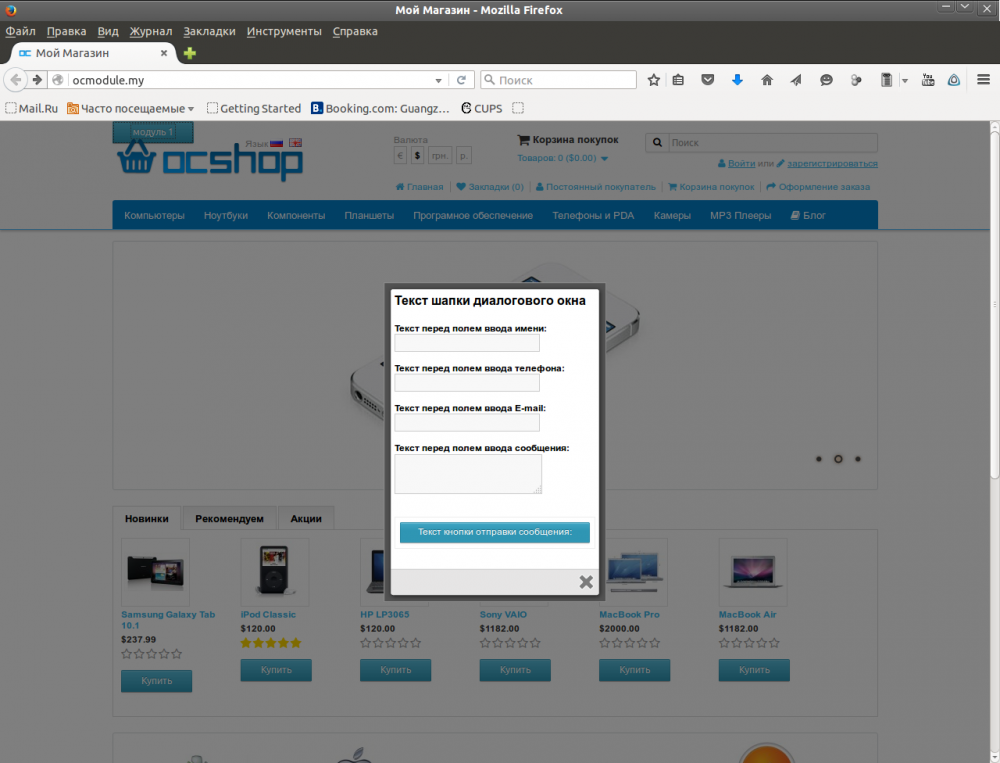
Простая и эффективная форма, позволяющая быстро и просто оставить заявку на заказ звонка, всего лишь заполнив телефон. Форма может быть установлена в любое место магазина.Осуществляется валидация ошибок ввода по маске, например +9 (999) 999-99-99(есть возможность ввести свой вариант маски), без маски - поле позволяет ввести любой номер телефона от 3 цифр.
Если покупатель зашёл в "Личный кабинет", в форму "Заказать звонок" автоматически подставляются его телефон.
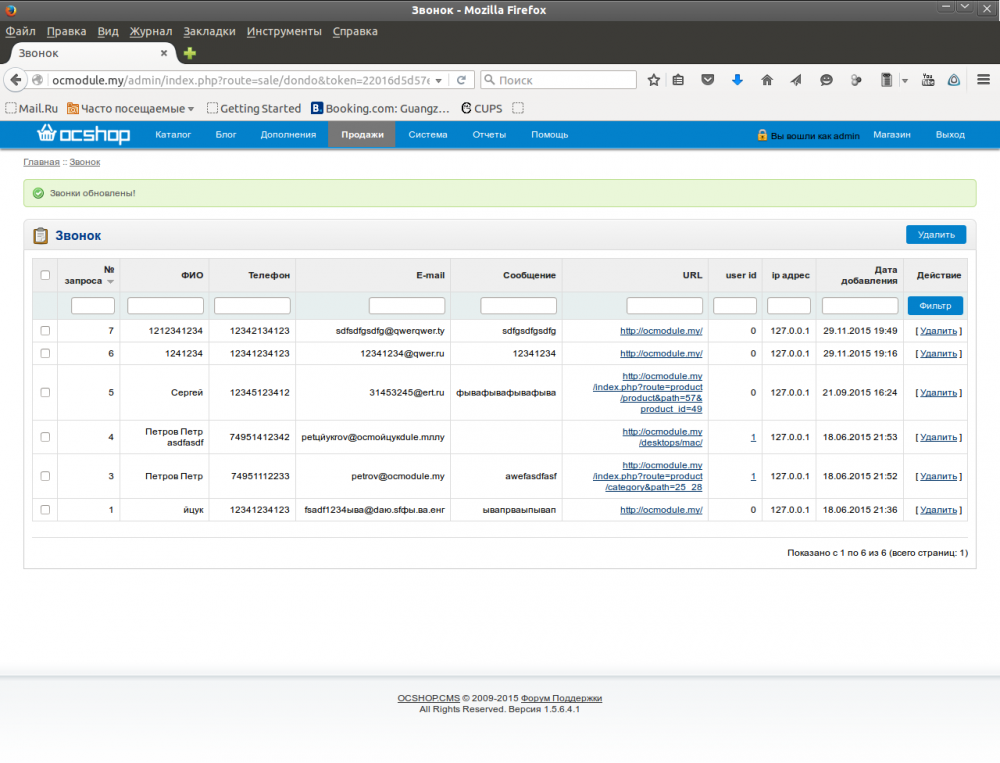
Форма заказа звонка открывается в colorbox и работает на технологии ajax.Уведомления о запросах на звонки размещаются в панели управления магазинов в разделе "Каталог-Звонки", а так же отправляются на эл. почту администратора магазина:
ЦитатаЗаказ №567
Дата запроса: 18.06.2015 18:53:12 UTC
IP адрес: 127.0.0.1
URL: http://ocmodule.my/desktops/mac/
id пользователя: 11ФИО: Петров Петр Петрович
Телефон: +7 (495) 141-23-42
E-mail: petrov@домен.рф
Сообщение: Дайте скидку!Возможности модуля:
--------------------------------------------------------------------------------
1. Простая установка в любое место.
2. Один язык.
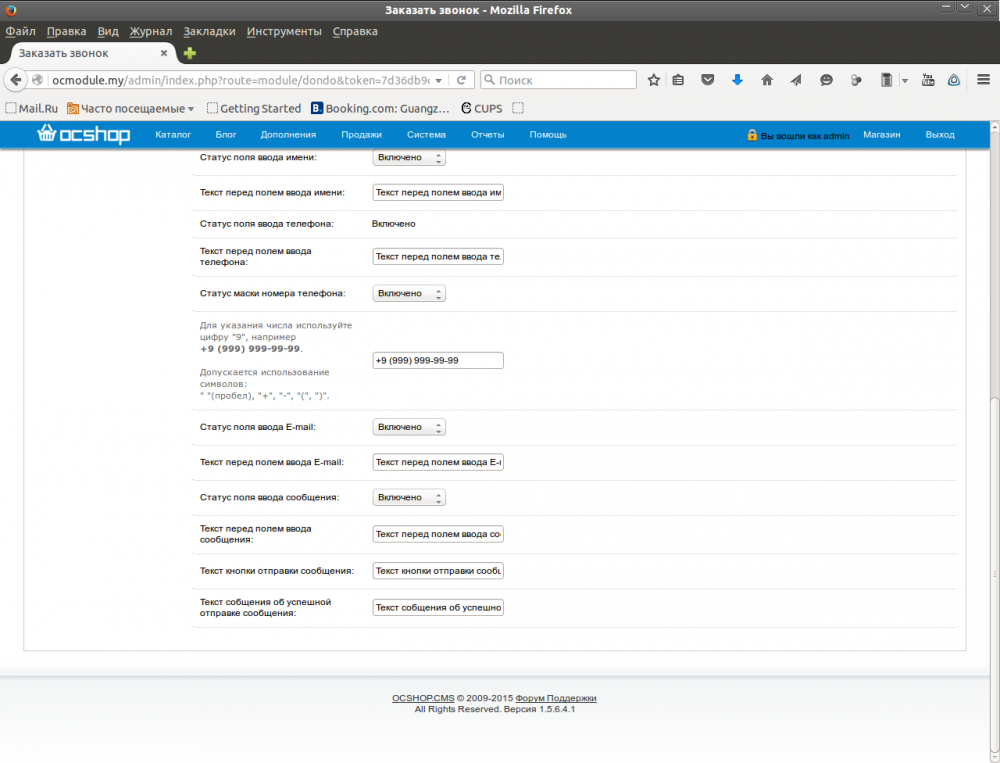
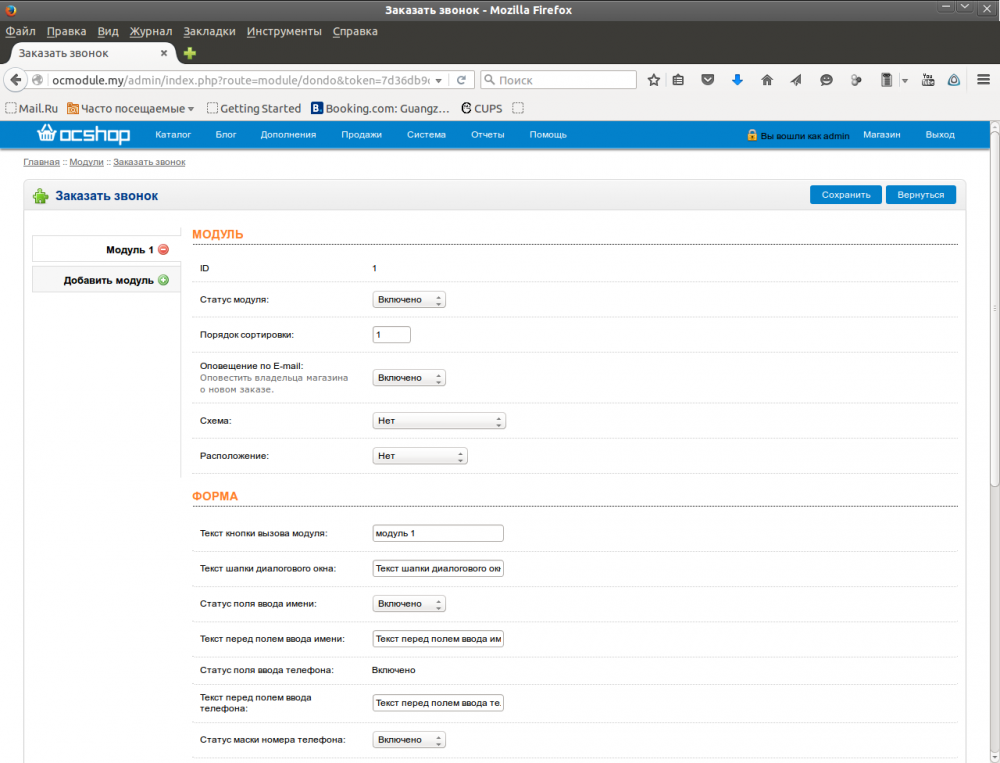
3. Настройки:
[*]вкл/выкл модуль
[*]вкл/выкл уведомления о звонках на эл. почту администратору магазина
[*]схема
[*]расположение
[*]порядок сортировки
[*]поля формы: ФИО, телефон, e-mail, сообщение (вопрос)
[*]вкл/выкл все поля, кроме телефона
[*]тексты кнопок и формы - настраиваемые
[*]маска и валидация номера телефона
[*]валидация e-mail (поддерживаются кириллические домены)
[*]отображение в админке полной информации о запросе, включая URL, которого пришел запрос и id пользователя (если пользователь был залогинен)Поддержка:
--------------------------------------------------------------------------------
opencart v1.5.1.3.1 (требуется установка ColorBox v1.3.19)
opencart v1.5.2.1 (требуется обновление ColorBox до v1.3.19)
opencart v1.5.4.1
opencart v1.5.3.1
opencart v1.5.5.1
opencart v1.5.6.4
-
Автор
-
Добавлен02.12.2015
-
Категория
-
Opencart






Модуль "Заказать звонок" с регистрацией в админке
в Модули
Опубликовано:
Скриншот можете дать? Я сейчас, к сожалению, не могу заниматься поддержкой модуля и правкой багов - перманентный аврал на основной работе. Но, надеюсь, в конце марта освобожусь. Поэтому пока просто собираю ошибки.