-
Публикации
359 -
Зарегистрирован
-
Посещение
-
Days Won
1
Сообщения, опубликованные пользователем maxim72
-
-
-
16 часов назад, admin сказал:
смотри сюда
<aside id="column-left" class="col-sm-3 hidden-xs">
делай так
<aside id="column-left" class="col-sm-3">
Благодарю. Все исправилось)
-
В 07.04.2016 at 18:52, admin сказал:
а в демо дефолта как ?
в демо сейчас посмотрел, левая колонка тоже не отобржается в каталоге товара.
Ни в одном шаблоне из представленных для свободного скачивания левая колонка не отображается на мобильниках.((( Если я правильно понял, что чтобы вывести сей левый блок, нужно ковыряться в bootstrap.min.css... где в стилях media это скрывается, так как firebag говорит что ищи сынок media="screen" в файле bootstrap.min.css строка 5. Но весь бутстрап состоит из одной длинющей строки. и там по поиску я ненашел стиля media="screen", а вот просто media@(min-width: 768px), вот такие встречаются.
-
15 часов назад, admin сказал:
а в демо дефолта как ?
Не смотрел еще. но погляжу
-
15 часов назад, admin сказал:
дальше без ссылки я сдаюсь
но последняя попытка
попробуйте это
обернуть в <div class="row"></div>
Это навернео и моя последняя попытка. Откажусь нафиг от этого магазина. Лучше возьмусь за другой проект где все уже понятно как и где делать. И выгоднее
-
Заказа как-такого не было. Это мои знакомые, захотели себе инет магазин. А вот денег на него хотят потратить минимум. И хочухи у них сильно больно большие)))
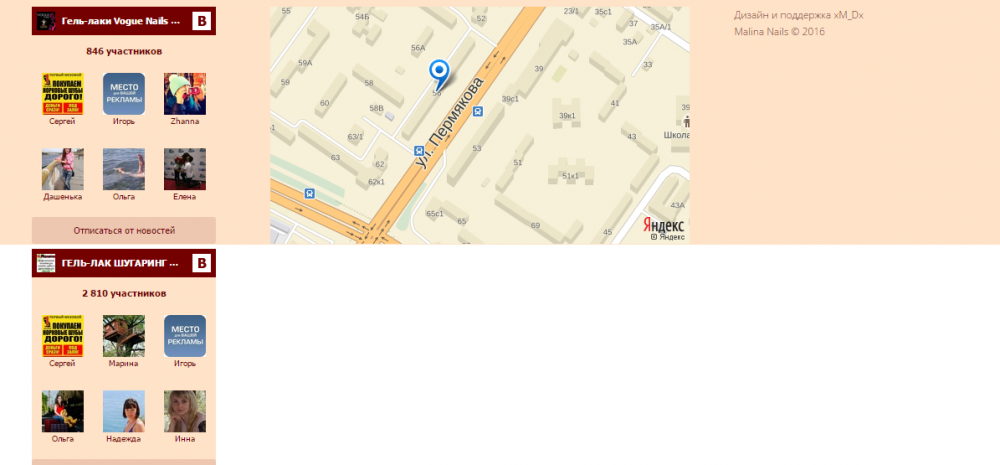
Вроде все сделал как сказано было. а вышло вот как на картинке
<p><?php echo $powered; ?></p>
добавить следующее
<div class="col-sm-3">тут первый виджет вконтакта</div> <div class="col-sm-6">тут вывод карты</div> <div class="col-sm-3">тут второй виджет вконтакта</div>
-
15 часов назад, admin сказал:
всегда удивляло когда берут заказ не понимая как его выполнить
так вы совсем другое хотите :-)
вам надо выше строки
<p><?php echo $powered; ?></p>
добавить следующее
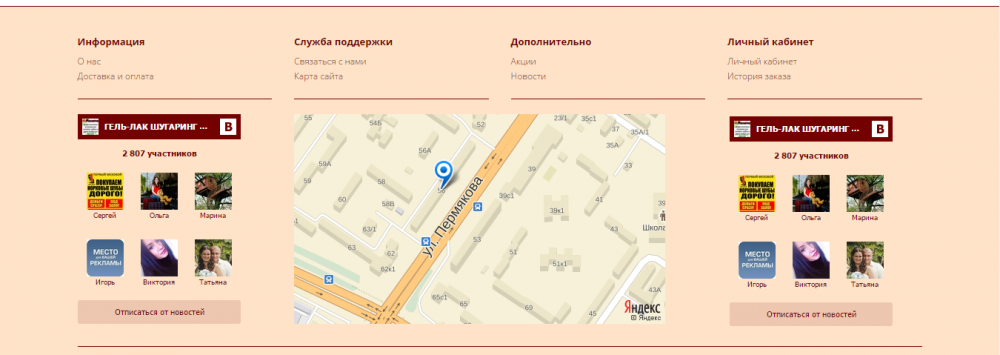
<div class="col-sm-3">тут первый виджет вконтакта</div> <div class="col-sm-6">тут вывод карты</div> <div class="col-sm-3">тут второй виджет вконтакта</div>
Спасибо. Буду пробовать)
-
14 часа назад, admin сказал:
я бы сказал что не отображается весь левый\правый блок он пропадает в мобильной версии и остается только верхнее главное меню
Как-то можно чтобы он отображался. в шаблоне grey он норм работает.
-
2 часа назад, RHCk сказал:
Нет. Подсказал как получить ответ на свой вопрос

А те, у кого возникнет аналогичный вопрос, смогут найти ответ гораздо быстрее
Вообщем спасибо... ))) Отписал в тему по дефолтному шаблону. ))))
Прошу прощения.... Поторопился изначально, не увидел что есть темма отдельная по нему.
-
Скажите пожалуйста. А почему у меня в дефолтном шаблоне, при входе с мобильного, в каталоге товара не отображается модуль Категории? В чем может быть причина?
Координально правки не вносились, В стилях менял только расцветку. в модуль табы закоментил кнопки избранного и сравнения. Ну и закоментил переключение вида товаров списком и сеткой или как-там правильно это называется. Ничего не удалял. На компе все отлично, а вот на мобилке в каталоге нет категорий(((
-
-
Скажите пожалуйста. А почему у меня в дефолтном шаблоне, при входе с мобильного, в каталоге товара не отображается модуль Категории? В чем может быть причина?
-
15 часов назад, admin сказал:
москва тоже не сразу строилась
так что поздравляю
Спасибо
-
16 часов назад, admin сказал:
терпеливый вы человек :-)
особенно понравилось
<!---- вставлял сюда, не встает так как надо -->нарисуйте скрин как надо
и будем вставлять
но похоже ваще не вставляет так как надо потому что вы впихиваете не впихуемое :-)
Да это последнее что от меня требуют в этом магазе. Хочу сделать, и отвязаться от них с ихними непонятными хочухами.
Вот скрин как оно должно выглядеть
-
- Это популярное сообщение.
- Это популярное сообщение.
В 01.04.2016 at 17:37, admin сказал:лучше сразу смотрите в сторону сборки
для понимания что там есть и в чем отличие http://opencart.pro/overview/
В общем пока временно вопрос с картинками для подкатегорий вопрос решил.
Решение не мое, нашел на одном из форумов по opencart
1. В файле catalog\controller\product\category.php
Находите$data['categories'][] = array(И перед ним добавляете:
if ($result['image']) { $image = $this->model_tool_image->resize($result['image'], 150, 150); } else { $image = $this->model_tool_image->resize('placeholder.png', 150, 150); }P.S.: 150, 150 - размер картинки !
Далее
Находите:'name' => $result['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($filter_data) . ')' : ''),После вставляете:
'thumb' => $image,2. В файле catalog\view\theme\ВАША ТЕМА\template\product\category.tpl
Находите:<?php if (count($categories) <= 5) { ?> <div class="row"> <div class="col-sm-3"> <ul> <?php foreach ($categories as $category) { ?> <li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li> <?php } ?> </ul> </div> </div> <?php } else { ?> <div class="row"> <?php foreach (array_chunk($categories, ceil(count($categories) / 4)) as $categories) { ?> <div class="col-sm-3"> <ul> <?php foreach ($categories as $category) { ?> <li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li> <?php } ?> </ul> </div> <?php } ?> </div> <?php } ?>
И заменяете на:
<div class="row"> <?php foreach ($categories as $category) { ?> <div class="col-sm-3"> <a href="<?php echo $category['href']; ?>"><img src="<?php echo $category['thumb']; ?>" alt="<?php echo $category['name']; ?>" title="<?php echo $category['name']; ?>" class="img-responsive" /></a> <a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a> </div><?php } ?> </div>
Ссылочку на автора давать не буду, так как не знаю, как к этому админы отнесутся. Скажу проще яндекс в помощь)
Мне помогло, хоть и не так изящно как в платной версии. Но, все же лучше, чем ничего.
-
2 часа назад, WarStyle сказал:
Сам код, который Вы вставляли, а не то, куда Вы его вставляли =)
И дайте ссылку на сайт.
<script type="text/javascript" src="//vk.com/js/api/openapi.js?121"></script> <!-- VK Widget --> <div id="vk_groups"></div> <script type="text/javascript"> VK.Widgets.Group("vk_groups", {mode: , width: "220", height: "400", color1: 'ffe3c8', color2: '740000', color3: '740000'}, 100144540); </script>
Скрытый текстtest1.malina-nails.ru
-
2 часа назад, WarStyle сказал:
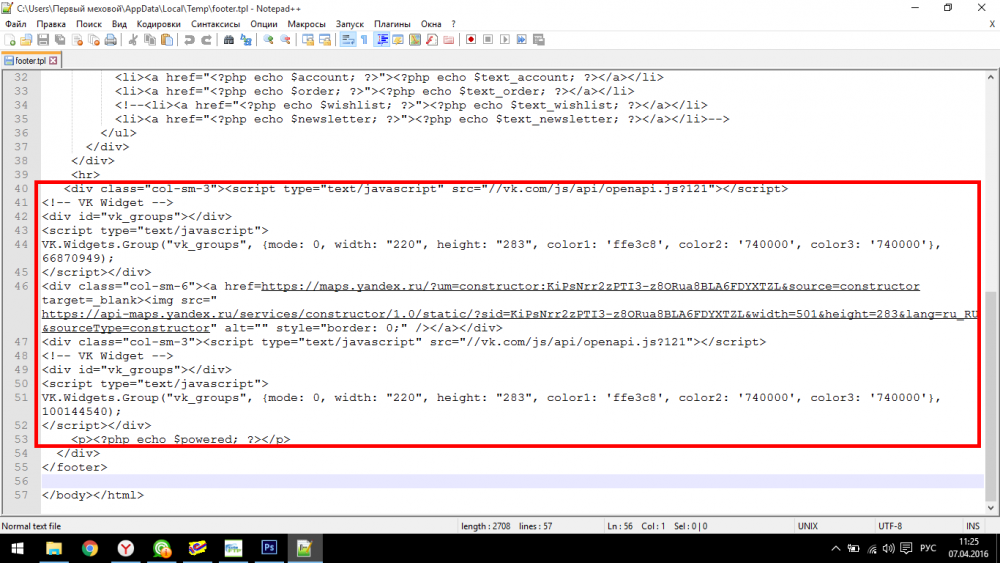
Покажите код, как Вы его пытаетесь вставить?
Скрытый текст<footer> <div class="container"> <div class="row"> <?php if ($informations) { ?> <div class="col-sm-3"> <h5><?php echo $text_information; ?></h5> <ul class="list-unstyled"> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> <hr> <script type="text/javascript" src="//vk.com/js/api/openapi.js?121"></script> <!-- VK Widget --> <div id="vk_groups"></div> <script type="text/javascript"> VK.Widgets.Group("vk_groups", {mode: , width: "220", height: "283", color1: 'ffe3c8', color2: '740000', color3: '740000'}, 66870949); </script> </ul> </div> <?php } ?> <div class="col-sm-3"><!---- вставлял сюда, не встает так как надо --> <h5><?php echo $text_service; ?></h5> <!---- вставлял сюда, не встает так как надо --> <ul class="list-unstyled"><!---- вставлял сюда, не встает так как надо --> <li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></a></li> <!--<li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></a></li>--> <li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li> </ul><hr><a href=https://maps.yandex.ru/?um=constructor:KiPsNrr2zPTI3-z8ORua8BLA6FDYXTZL&source=constructor target=_blank><img src="https://api-maps.yandex.ru/services/constructor/1.0/static/?sid=KiPsNrr2zPTI3-z8ORua8BLA6FDYXTZL&width=501&height=283&lang=ru_RU&sourceType=constructor" alt="" style="border: ;" /></a><!---- вставлял сюда, не встает так как надо --> </div><!---- вставлял сюда, не встает так как надо --> <div class="col-sm-3"><!---- вставлял сюда, не встает так как надо --> <h5><?php echo $text_extra; ?></h5> <!---- вставлял сюда, не встает так как надо --> <ul class="list-unstyled"> <li><a href="<?php echo $special; ?>"><?php echo $text_special; ?></a></li> <li><a href="http://test1.malina-nails.ru/blog-news/">Новости</a> </ul><hr><!---- вставлял сюда, не встает так как надо --> </div><!---- вставлял сюда, не встает так как надо --> <div class="col-sm-3"><!---- вставлял сюда, не встает так как надо --> <h5><?php echo $text_account; ?></h5><!---- вставлял сюда, не встает так как надо --> <ul class="list-unstyled"><!---- вставлял сюда, не встает так как надо --> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <!--<li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?></a></li> <li><a href="<?php echo $newsletter; ?>"><?php echo $text_newsletter; ?></a></li>--> </ul><hr><!---- вставлял сюда, не встает так как надо --> </div><!---- вставлял сюда, не встает так как надо --> </div><!---- вставлял сюда, не встает так как надо --> <hr> <p><?php echo $powered; ?></p> </div> </footer> </body></html>
-
В 30.03.2016 at 15:40, WarStyle сказал:
С меню или сами разбирайтесь или в раздел платных услуг, потому как тут не пяти минут дело.
С виджетами Вам сказали что необходимо сделать, пробуйте =)
Убейте, застрелите, повешайте меня. Но немогу понять, куда воткнуть код второго виджета. Уже посмтрочно тыкал в каждом блоке
<div class="col-sm-3">
все равно, эти гады лезут один под другим.
мой футер прикреплен. Хрен знает что ему надо.
Скрытый текст<script type="text/javascript" src="//vk.com/js/api/openapi.js?121"></script> <!-- VK Widget --> <div id="vk_groups"></div> <script type="text/javascript"> VK.Widgets.Group("vk_groups", {mode: , width: "220", height: "400", color1: 'ffe3c8', color2: '740000', color3: '740000'}, 100144540); </script>
-
-
2 часа назад, admin сказал:
для этого есть модуль https://liveopencart.ru/opencart-moduli-shablony/moduli/vneshniy-vid/vitrina-kategoriy-v_2-x
он же входит и в состав опенкарт-про https://liveopencart.ru/opencart-moduli-shablony/opencart-pro/opencart-pro-2-x
Понял, спасибо... без покупки чуйствую не обойтись.... Сегодня уже весь день сижу и мыслю о покупке.... Все проблемы почти будут решены....
-
Всем привет... Подскажите, если такое возможно. Чтобы этот модуль отображал подкатегории нужной мне категории каталога товара?
-
-
13 часа назад, admin сказал:
я так понимаю решили через порядок сортировки
на будущее если что то решили давайте ответ что бы ваши последователи могли его увидеть :-)
У меня была основная категория. Каталог товара. В админке-дизайн-меню я туда напихал подкатегорий. Лаки, гели, и тд и тп. Все это было как положено спрятано в выпадающее меню. Но, после добавления статей Доставка, О нас, Контакты в это меню, начались приведенные глюки со сменой местоположения пунктов меню.
Стоял модуль "категории 4-й уровень" в каталоге товара слева.
Так вот, мне мой "БОСС" сказал что выпадающее меню не нужно. С мобилы когда заходишь, оно себя не адекватно ведет. Тут конечно я грешу на свои ручки, что наковырял чего-то в стилях. Да и бог с ним.
Велосипед изобретать не стал. Я из категории в админке "Каталог товара" вывожу все подкатегории и делаю их самостоятельными категориями. Как это было в самом начале при установке движка. В дизайн-меню убираю их все, оставляю просто ссылку "Каталог товара". При переходе туда слева вернул стандартный модель Категории. И все............. Проблема ушла....
---------------------
P.S. При добавлении товара в количестве большем 15-20, должны отображаться по идее странички каталога 1-2-3 и тд. Как например в дефолтном шаблоне. Незнаю, это мой косяк, шаблона или еще чего-то. Но их нет к сожалению. Порыскал в теме нашел решение поправить код файла common.js. Внес коррективы как написано было. Помогло, отчасти. Проблему с отображением злосчастных номерков страничек это не решило, но зато при скролле мышкой товар появляться стал в каталоге. Но, для меня это крайне не удобно. Так как, при количестве товара в одной категории например 200-300 позиций, получится не страничка, а целая портянка длиннющая. Со стороны покупателя это будет смотреться не айс. Мотать страницу вниз до умопомрочения это трэш... ИМХО конечно.
---------------------
P.P.S. И еще уважаемые мастера, ткните носом новичка где копать, чтобы сделать так, чтобы при клике на кнопку "Купить", на главной странице, т.е. получается это "Модуль Табы", При клике товар улетает в корзину и меня вместе с ним переносит на верх страницы. Вот нужно убрать этот перенос клиента вверх.
Всем заранее спасибо.
-
3 часа назад, WarStyle сказал:
С меню или сами разбирайтесь или в раздел платных услуг, потому как тут не пяти минут дело.
С виджетами Вам сказали что необходимо сделать, пробуйте =)
Хорошо.... Насчет платного подумаю... Появилась у самого идея. Попробую сам реализовать задумку. Не получиться, так обращусь в платные.)
Спасибо


(1).thumb.jpg.a4baf402d0a59b85fc764cccf0d0cf0d.jpg)




Скрол вверх при нажатии на кнопку купить
в HOW TO
Опубликовано:
Да было бы неплохо запилить pop up. я уже кучу форумов перерыл, так и не нашел решения(((( для 1.5 версии, но они не работают на 2-ке