-
Публикации
786 -
Зарегистрирован
-
Посещение
-
Days Won
74
Сообщения, опубликованные пользователем savage4pro
-
-
ну значит вам нужно сделать дубль модуля бесплатной доставки с изменением знака < на > в модели ModelShippingFree
-
в таком случае вам несомненно помогут виртуальные страницы: _trackPageview
-
вместо url используйте события, разные для шаблонов категорий и товаров
https://developers.google.com/analytics/devguides/collection/analyticsjs/events#examples
-
- Это популярное сообщение.
- Это популярное сообщение.
-
- Это популярное сообщение.
- Это популярное сообщение.
-
что-то теперь я ничего не пойму, ни вопроса, ни ответа )
вроде же от родителя работает "Витрина категорий"
а "Категории (IMG)" как раз показывают дочерние категории одной выбранной, без других привязок, в общем где хочешь, и сколько хочешь
только и надо что в макетах добавить
-
- Это популярное сообщение.
- Это популярное сообщение.
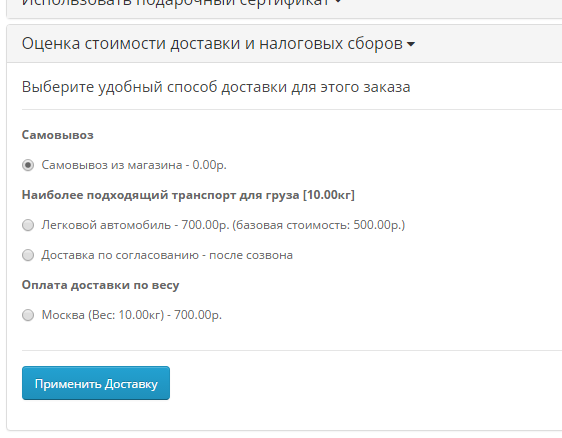
Delivery: Estimate Shipping & Taxes - Filled Fields
Что делает
Модуль скрывает поля для выбора страны/региона/индекса(если он не обязателен) и вместо них сразу показывает варианты доставки, опираясь на страну и регион по умолчанию.
Зачем
Чтобы избавить покупателя от лишних телодвижений при отсутствии очевидной необходимости в них.
Кому это надо
Для магазинов с методами доставки, не зависящими от региона или работающих только с одним регионом - по умолчанию.
-
Автор
-
Добавлен02.03.2016
-
Категория
Скачать Delivery: Estimate Shipping & Taxes - Filled Fields -
-
11 минуту назад, alexandrchu сказал:
После того как чищу папку по ФТП - в админке все нормально, ошибок не выдает, но! через некоторое время опять такая же шняга вылазит. В принципе мне не напряжно чистить каждый раз через ФТП, но через админку все же удобней.
попробуйте внести эту правку
https://github.com/ocshop/ocshop/commit/440faaf2ed1ec2d2840bca79d77d6817a2e710aa
или потерпите, данное решение, наверное, будет включено в одно из следующих обновлений
-
кэш модификаторов?
-
- Это популярное сообщение.
- Это популярное сообщение.
в html4 только один h1
в html5 теоретически сколько угодно, стоит соблюдать правильную структуру article, aside, nav, section
-
- Это популярное сообщение.
- Это популярное сообщение.
немного не то правите
для сортировки "по алфавиту" следует заменить
$categories = $this->model_catalog_category->getAllCategories(); $data['categories'] = $this->model_catalog_category->getCategories($categories);
на
$filter_data = array( 'sort' => 'name', ); $data['categories'] = $this->model_catalog_category->getCategories($filter_data);
а строка
$categories = $this->model_catalog_category->getAllCategories();
не нужна, т.к. ее данные не соответствуют принимаемым методом модели getCategories, а далее переменная $categories все равно переопределяется
и в нагрузку:
если хочется, чтобы было как в списке категорий, тогда правим еще и метод getCategories модели ModelCatalogCategory
меняем
$sql = "SELECT cp.category_id AS category_id, GROUP_CONCAT(cd1.name ORDER BY cp.level SEPARATOR ' > ') AS name, c1.parent_id, c1.sort_order, c1.noindex FROM " . DB_PREFIX . "category_path cp LEFT JOIN " . DB_PREFIX . "category c1 ON (cp.category_id = c1.category_id) LEFT JOIN " . DB_PREFIX . "category c2 ON (cp.path_id = c2.category_id) LEFT JOIN " . DB_PREFIX . "category_description cd1 ON (cp.path_id = cd1.category_id) LEFT JOIN " . DB_PREFIX . "category_description cd2 ON (cp.category_id = cd2.category_id) WHERE cd1.language_id = '" . (int)$this->config->get('config_language_id') . "' AND cd2.language_id = '" . (int)$this->config->get('config_language_id') . "'";
на
$sql = "SELECT cp.category_id AS category_id, GROUP_CONCAT(cd1.name ORDER BY cp.level SEPARATOR ' > ') AS name, REPLACE(RPAD(GROUP_CONCAT(c2.sort_order ORDER BY cp.level SEPARATOR '-'),10,'-0'),'-','')+0 AS basesort, c1.parent_id, c1.sort_order, c1.noindex FROM " . DB_PREFIX . "category_path cp LEFT JOIN " . DB_PREFIX . "category c1 ON (cp.category_id = c1.category_id) LEFT JOIN " . DB_PREFIX . "category c2 ON (cp.path_id = c2.category_id) LEFT JOIN " . DB_PREFIX . "category_description cd1 ON (cp.path_id = cd1.category_id) LEFT JOIN " . DB_PREFIX . "category_description cd2 ON (cp.category_id = cd2.category_id) WHERE cd1.language_id = '" . (int)$this->config->get('config_language_id') . "' AND cd2.language_id = '" . (int)$this->config->get('config_language_id') . "'";
и
$sort_data = array( 'name', 'sort_order', 'noindex' ); if (isset($data['sort']) && in_array($data['sort'], $sort_data)) { $sql .= " ORDER BY " . $data['sort']; } else { $sql .= " ORDER BY sort_order"; }
на
$sort_data = array( 'name', 'sort_order', 'noindex', 'basesort' ); if (isset($data['sort']) && in_array($data['sort'], $sort_data)) { if ($data['sort'] == 'basesort') { $sql .= " ORDER BY basesort " . ((isset($data['order']) && ($data['order'] == 'DESC'))?'DESC':'') . ", " . $data['sort']; } else { $sql .= " ORDER BY " . $data['sort']; } } else { $sql .= " ORDER BY sort_order"; }
и в контроллере вместо 'sort' => 'name' пишем 'sort' => 'basesort'
но тут следует иметь в виду, что порядок сортировки должен быть явно задан для категорий, иначе в выборке будет бардак
-
- Это популярное сообщение.
- Это популярное сообщение.
В 23.02.2016 at 09:10, Mega сказал:Сейчас у меня виден только вариант "Бесплатная доставка". Как добавить вариант, когда рядом с маркером будет запись: "При заказе более, чем на 1000 евро (начисляется пошлина)"?
в настройках бесплатной доставки задаете ограничение по цене, это базовая функциональность этого метода
на странице оформления заказа и в корзине этот вариант не будет показан для выбора, если сумма корзины менее указанной в настройках этого модуля доставки
а текст можно поправить в языковых файлах
catalog/language/*/shipping/free.php
-
- Это популярное сообщение.
- Это популярное сообщение.
21 часа назад, Davids сказал:модификации файла cart.php
38 минуты назад, Davids сказал:Если бы не было отличии
библиотека
https://github.com/ocshop/ocshop/blob/oc-2.1.0.2/upload/system/library/cart.php - opencart.pro
https://github.com/opencart/opencart/blob/2.1.0.2/upload/system/library/cart.php - opencart
контроллер
https://github.com/ocshop/ocshop/blob/oc-2.1.0.2/upload/catalog/controller/checkout/cart.php - opencart.pro
https://github.com/opencart/opencart/blob/2.1.0.2/upload/catalog/controller/checkout/cart.php - opencart
найдите 10 отличий, помимо вступительных комментариев
кстати, вы пробовали данный модуль на чистом оригинальном opencart 2.1.0.2?
-
есть подозрение, что вы выпилили лишнего, когда удаляли автопагинацию в footer.tpl
файл должен заканчиваться на
</body></html>у вас же он заканчивается внезапно на
</footer>а далее в оригинале шаблона gray идет скрипт пагинации и заветные </body></html>, к которому и привязывается сабжевый ocmod
-
уберите в шаблоне header.tpl этот элемент
<span class="time"></span>
или присвойте ему другой css-класс
как вариант, ограничить применение плагина datetimepicker более конкретными селекторами в некоторых файлах в папке catalog/view/theme/ВашаТема/template/checkout, а также account, blog/article.tpl и product/product.tpl
но опять же в некоторых сторонних модулях, в их шаблонах, также используются конструкции именно в таком, общем виде
$('.date').datetimepicker({ pickTime: false }); $('.time').datetimepicker({ pickDate: false }); $('.datetime').datetimepicker({ pickDate: true, pickTime: true });
поэтому, думается, лучше все же избегать использования вышеперечисленных классов в своем шаблоне
-
SELECT * FROM `oc_url_alias` WHERE `keyword`='stati';
-
- Это популярное сообщение.
-
-
2 минуты назад, alexant сказал:
FILE: catalog/view/theme/default/template/common/footer.tpl
в totop.ocmod.xml поменяйте его на gray или на *
-
-
- Это популярное сообщение.
- Это популярное сообщение.
-
-
Только что, savage4pro сказал:
сравните шаблон товара с оригиналом
строки 319-326





Как настроить воронку продаж в Google Analytics?
в SEO
Опубликовано:
и для analytics.js - send pageview
https://developers.google.com/analytics/devguides/collection/analyticsjs/pages#overview