-
Публикации
2484 -
Зарегистрирован
-
Посещение
-
Days Won
133
Сообщения, опубликованные пользователем BuslikDrev
-
-
- Это популярное сообщение.
- Это популярное сообщение.
-
- Это популярное сообщение.
- Это популярное сообщение.
-
Только что, Boulevard сказал:
А что делает удаление данного кода?
удаление не кода а класса, уберёт рамку синюю. И ваше изображение станет без стилей, потом назначите желаемый стиль.
-
2 часа назад, Boulevard сказал:
Вы про рамку?
просто удалите в product.tpl class="thumbnail" в <li><a class="thumbnail" href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>"><img src="<?php echo $thumb; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
класс thumbnail настраивается в catalog/view/javascript/bootstrap/css/bootstrap.min.css
Поэтому сделайте свой класс или возьмите с других шаблонов. -
3 часа назад, Boulevard сказал:
в этом и прикол, мне такие громадные изображение не нужны, не как нельзя размер рамки уменьшить?
это в стилях меняйте я вам класс назвал или вы найти не можете?
-
3 часа назад, Boulevard сказал:
установите больше разрешение, там у вас на 800х800 нужно прописать в админке и обновить кэш изображений.
-
3 часа назад, Boulevard сказал:
Да я не стиль удалил, я кэш обновил, все нормально.

XD Короче у вас всё хорошо, перед каждыми настройками разрешения чистите кэш. Перед каждым изменением js и css также чистите кэш браузера. Если есть модификаторы, то тоже чистите модификаторы и лог модификаторов и обновляйте их. Но чтобы не париться с модификаторами, то обновляйте их после очистки модификаторов (чтобы не работали они) и окончания работы над стилями и другими изменениями шаблона.
-
3 часа назад, Boulevard сказал:
поставил 500х500
Но я ещё помню что-то меня в css
Может там что?Да class thumbnail. Но полосы из-за не пропорциональных настроек оригинала и админ панели. Создайте для себя стандарт изображений.
3 часа назад, Boulevard сказал:Зачем вы стиль удалили? Я про кэш в админке, кружочек сверху в углу, чтобы новые картинки создались под настройки в админ панели.
-
3 часа назад, Boulevard сказал:
Ссылка вот тут у меня все идеально вошло, но мне нужно помньше главное изображение товара чтобы справа контент был чуть побольше
Да вроде все хорошо, установите сейчас разрешение меньше, но не больше 600х600
Теперь удалите кэш изображений -
3 минуты назад, Boulevard сказал:
Я вот ставлю размер 1000px на 1000px у меня все нормально, но мне не нужно большое изображение.
ставлю 500px на 500px он становится как скрины которые я кидал вверху.
Выложите два файла product.php и tpl и ссылку на страницу, чтобы решить ваш вопрос.
-
- Это популярное сообщение.
- Это популярное сообщение.
-
Только что, Nastya52669 сказал:
К сожалению, проблема не решилась...
Кстати, при попытке переименовать корневую папку на хостинке тоже ничего не вышло.Дайте логин и пароль от админки в лс.
-
1 минуту назад, Nastya52669 сказал:
Добавление / не помогло. Если переименовать эту папку на сервере, то есть убрать "www", то появляется ошибка "index.php" не найден.
Сайт не работает по данному домену, так как нормальный домен еще не зарегистрировала, а с этим не стала прописывать ДНС) перехожу по рабочей ссылке jbbetter3_uc1voo.radius-host.netТак этот и прописывайте, www/radius-host.net/jbbetter3_uc1voo/
зайдите через программу ФТП и покажите мне путь к вашему каталогу, я вам скажу точно, что написать в строке в админ панеле.
-
в конце поставьте / , потом попробуйте так www/elshopel.2012-2016.ru/
Да и вообще я почему-то не вижу, чтобы ваш сайт работал в интернете. -
не настроено FTP.
Проверьте в настройках FTP, Пункт: "FTP Директория магазина" (Каталог в котором установлен OpenCart, обычно 'public_html')
Я прописал так: "www/site.by/".
То есть вы должны указать тот путь, что расположен между хостом (вашим доменном) и каталогом движка (папка, где расположены файлы движка).
Ещё расскажите, что устанавливаете и файл .xml в студию. -
- Это популярное сообщение.
-
- Это популярное сообщение.
- Это популярное сообщение.
-
- Это популярное сообщение.
- Это популярное сообщение.
-
А что в папках которые появились с default?
-
- Это популярное сообщение.
-
Вы наверно про модуль HTML говорите? Так всё нормально, он для этого и предназначен, чтобы люди вставляли любой, свой, html-код.
<img src="http://site.ru/image.png" title="123" alt="123"> - добавляю к нему alt и title - работает или имеете ввиду, что не копирует название от картинки? А откуда взять ему его?<p><br></p> - это обозначение пустой строки.
Определяет текстовый абзац. Тег <p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
Тег <br> устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега абзаца <p>, использование тега <br> не добавляет пустой отступ перед строкой. Если текст, в котором используется перевод строки, обтекает плавающий элемент, то с помощью атрибута clear тега <br> можно сделать так, чтобы следующая строка начиналась ниже элемента.
Какой я обнаружил, действительно косяк, так это то, что у него нету стиля, чтобы равномерно отдалялся от остальных модулей - он просто слипается с другими модулями. -
- Это популярное сообщение.
- Это популярное сообщение.
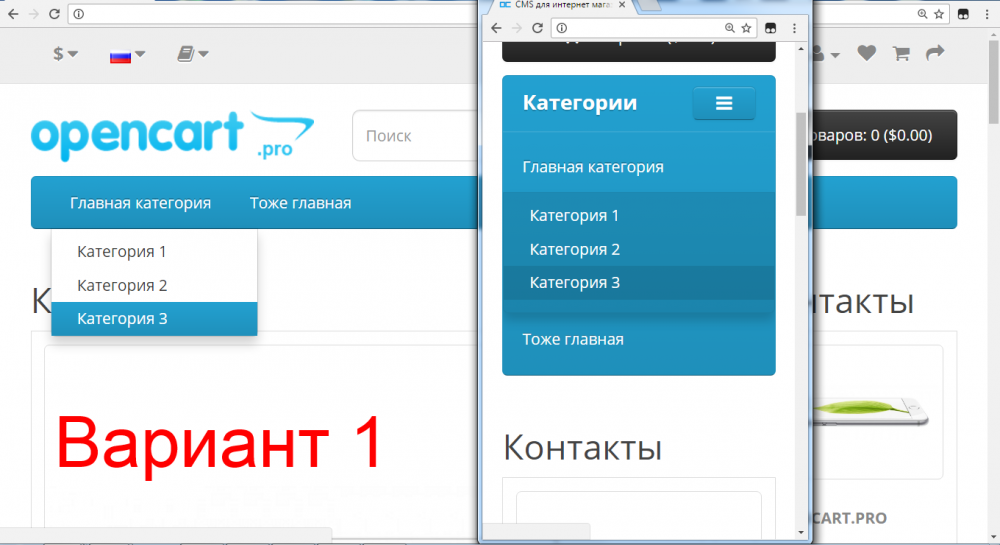
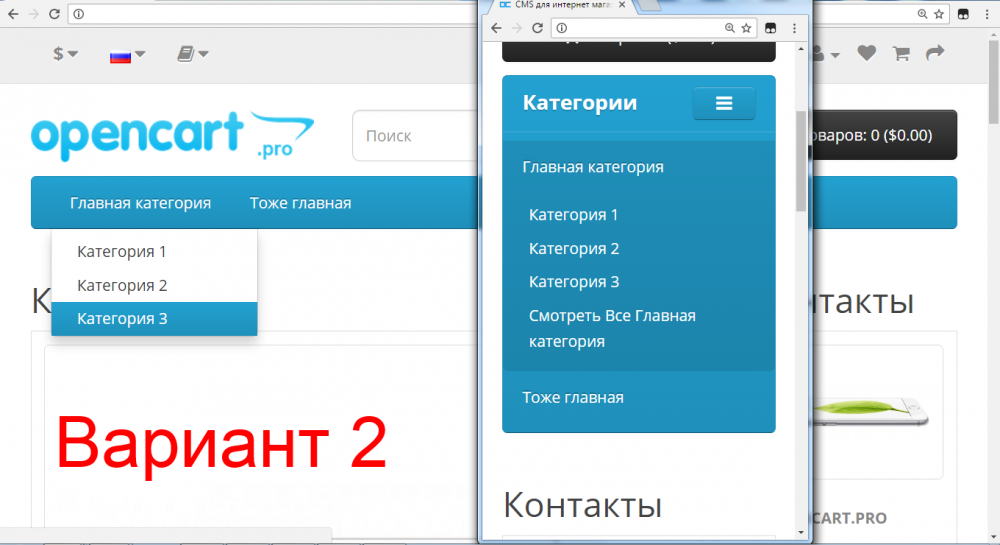
Изменение вида кнопки в меню - два варианта!
ИЗОБРАЖЕНИЯ
Название модификатора: Изменение вида кнопки в Меню
Версия модификатора: 1.0Тип лицензии: linkware, beerware, muffinware
Тип установки: ocmod
Дата создания: 09.04.2017
Был протестирован на: OpenCart.cms 2.1.0.2.2 и OpenCart.pro 2.3.0.2.2Название архива 1: Изменение вида кнопки в меню Вариант 1 v1.0 OpenCart 2.X-3.0.X.ocmod.zip
Название архива 2: Изменение вида кнопки в меню Вариант 2 v1.0 OpenCart 2.X-3.0.X.ocmod.zip
ОПИСАНИЕ
Модификатор предназначен для изменения вида кнопки в главном меню сайта.
Вариант 1:
- убирает ссылку "Смотреть Все" из выпадающего списка подкатегорий для всех устройств;
- Список подкатегорий выдвигается при наведении курсора на главную категорию меню для всех устройств;
- Ссылка на главную категорию меню стала активна для всех устройств.
Вариант 2:
- убирает ссылку "Смотреть Все" из выпадающего списка подкатегорий, только на большом экране (больше 768px);
- Список подкатегорий выдвигается при наведении курсора на главную категорию меню, только на большом экране (больше 768px);
- Ссылка на главную категорию меню стала активна, только на большом экране (больше 768px);
- Ссылка на главную категорию меню активна, если сделать двойной щелчок, только на малом экране (меньше 768px).УСТАНОВКА И НАСТРОЙКА для OpenCart 2.1
Скрытый текст1. Установите модуль через "Админ панель/Модули/Установка модулей/Кнопка Загрузить/Изменение вида кнопки в меню Вариант 1 v1.0 OpenCart 2.X.ocmod.zip";
2. Очистите модификаторы через "Админ панель/Модули/Модификаторы";
3. Удалите лог модификаторов через "Админ панель/Модули/Модификаторы/Вкладка лог";
4. Обновите модификаторы через "Админ панель/Модули/Модификаторы", чтобы применились стили;
5. Очистите кэш сайта и браузера за последний час.
Готово!Если при установке модуля возникают такие ошибки, как вроде загрузило, но в модулях не появилось и т.д. - это не настроено FTP.
Проверьте в настройках FTP, Пункт: "FTP Директория магазина" (Каталог в котором установлен OpenCart, обычно 'public_html')
Я прописал так: "www/site.by/".ВНИМАНИЕ!
Оригинальные файлы магазина не заменяет!Если не получилось, тогда вытяните файлы из архива.
1. Содержимое папки upload загрузите в корень сайта через FTP клиент (Total commander, FileZilla).
2. Файл install.xml переименуйте в install.ocmod.xml и загрузите его снова через Установку модулей, как описано выше.УСТАНОВКА И НАСТРОЙКА для OpenCart 2.3
Скрытый текст1. Установите модуль через "Админ панель/Расширения/Установка модулей (Установка расширений)/Кнопка Загрузить/Изменение вида кнопки в меню Вариант 1 v1.0 OpenCart 2.X.ocmod.zip";
2. Очистите модификаторы через "Админ панель/Расширения/Модификаторы";
3. Удалите лог модификаторов через "Админ панель/Расширения/Модификаторы/Вкладка лог";
4. Обновите модификаторы через "Админ панель/Расширения/Модификаторы", чтобы применились стили;
5. Очистите кэш сайта и браузера за последний час.
Готово!ВНИМАНИЕ!
Оригинальные файлы магазина не заменяет!Если при установке модуля возникают такие ошибки, как вроде загрузило, но в модулях не появилось и т.д. - это не настроено FTP.
Проверьте в настройках FTP, Пункт: "FTP Директория магазина" (Каталог в котором установлен OpenCart, обычно 'public_html')
Я прописал так: "www/site.by/".Если не получилось, тогда вытяните файлы из архива.
1. Содержимое папки upload загрузите в корень сайта через FTP клиент (Total commander, FileZilla).
2. Файл install.xml переименуйте в install.ocmod.xml и загрузите его снова через Установку модулей, как описано выше.УСЛОВИЯ СОГЛАШЕНИЯ
Модификатор можно свободно использовать и распространять при условии сохранения ссылок в файлах и всей комплектации файлов в архиве.
Также не откажусь от благодарностей!
Ответственности не несу за его функционирование на вашем сайте - техподдержка не осуществляется.СКАЧАТЬ
Изменение вида кнопки в меню Вариант 1 v1.0 OpenCart 2.X-3.0.X.ocmod.zip
Изменение вида кнопки в меню Вариант 2 v1.0 OpenCart 2.X-3.0.X.ocmod.zip
-
- Это популярное сообщение.
-
- Это популярное сообщение.
14 минуты назад, alniz сказал:1. Возможно ли сократить количество шагов при оформлении заказа?
2. Также редактировать пункт или убрать доставка с фиксированной оплатой?
3. Хочу использовать авансовый метод оплаты, а мне система предлагает при доставке, как это изменить?
4. Модуль оплаты яндекс нигде при оформлении заказа себя не проявил, можете показать как он работает?
1. Чтобы убрать количество шагов, нужно править шаблон.
2-4. Пункты выбора оплаты и доставки смотрите тут: http://demo23.opencart.pro/admin/index.php?route=extension/extension не нужные отключайте, нужные включайте.






Рамка товара
в Шаблоны и внешний вид магазина
Опубликовано:
Вот мой вариант без рамки, в product.tpl
На первое время нагуляетесь с этими настройками, потом сделаете так:
Открыть stylesheet.css
Вот сайт вам в помощь: http://htmlbook.ru/css/padding
Такие настройки при разрешение изображении в Админ панели 300х300
Результат: