- Это популярное сообщение.
-
Публикации
2484 -
Зарегистрирован
-
Посещение
-
Days Won
133
Сообщения, опубликованные пользователем BuslikDrev
-
-
- Это популярное сообщение.
-
- Это популярное сообщение.
-
- Это популярное сообщение.
-
- Это популярное сообщение.
-
- Это популярное сообщение.
25 минут назад, alniz сказал:версия сайта opencart_cms_2_3_0_2_2
хочу установить модуль оплаты, не совсем понятен один момент:
" через установщик расширений загрузить файл ycms.ocmod.xml "
не понятно, что требуется
http://demo23.opencart.pro/admin/index.php?route=extension/installer
-
В конце смотрите ответ.
-
17 часов назад, Boulevard сказал:
Окей, спасибо большое.
А вот вариант (на большом и на малом экране ссылка на главную категорию нажимается и выводятся подкатегории при наведении мыши), который вам нужен.
Открыть: catalog/view/theme/default/stylesheet/stylesheet.css
Скрытый текстНайти:
#menu { border-radius: 4px; }
Заменить на:
#menu .dropdown:hover .dropdown-menu { display: block; position:relative; margin-bottom:10px; width: 100%; } #menu { border-radius: 4px; }
Открыть: catalog/view/theme/default/template/common/header.tpl
Скрытый текстНайти:
<li class="dropdown"><a href="<?php echo $category['href']; ?>" class="dropdown-toggle" data-toggle="dropdown"><?php echo $category['name']; ?></a> <div class="dropdown-menu"> <div class="dropdown-inner"> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul class="list-unstyled"> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> <a href="<?php echo $category['href']; ?>" class="see-all"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div> </li>
Заменить на:
<li class="dropdown"><a href="<?php echo $category['href']; ?>" class="dropdown-toggle"><?php echo $category['name']; ?></a> <div class="dropdown-menu"> <div class="dropdown-inner"> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul class="list-unstyled"> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> </div> </li>
-
20 часов назад, Boulevard сказал:
Окей, спасибо большое.
Могу предложить такой вариант (на большом экране ссылка на главную категорию нажимается и выводятся подкатегории при наведении мыши, на малом экране - по стандарту, но если сделать двойной щелчок, тогда перейдёт), либо нужно для мобильных версий переписывать стили, либо js скрипт:
Открыть: catalog/view/theme/default/stylesheet/stylesheet.css
Скрытый текстНайти:
@media (min-width: 768px) { #menu .dropdown:hover .dropdown-menu { display: block; } } @media (max-width: 767px) { #menu { border-radius: 4px; }
Заменить на:
@media (min-width: 768px) { #menu .dropdown:hover .dropdown-menu { display: block; } #menu .dropdown2 { display: none; } } @media (max-width: 767px) { #menu .dropdown { display: none; } #menu { border-radius: 4px; }
Открыть: catalog/view/theme/default/template/common/header.tpl
Скрытый текстНайти:
<li class="dropdown"><a href="<?php echo $category['href']; ?>" class="dropdown-toggle" data-toggle="dropdown"><?php echo $category['name']; ?></a> <div class="dropdown-menu"> <div class="dropdown-inner"> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul class="list-unstyled"> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> <a href="<?php echo $category['href']; ?>" class="see-all"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div> </li>
Заменить на:
<li class="dropdown"><a href="<?php echo $category['href']; ?>" class="dropdown-toggle" ><?php echo $category['name']; ?></a> <div class="dropdown-menu"> <div class="dropdown-inner"> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul class="list-unstyled"> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> </div> </li> <li class="dropdown2"><a href="<?php echo $category['href']; ?>" ondblclick="location.replace('<?php echo $category['href']; ?>');return false;" class="dropdown-toggle" data-toggle="dropdown"><?php echo $category['name']; ?></a> <div class="dropdown-menu"> <div class="dropdown-inner"> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul class="list-unstyled"> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> <a href="<?php echo $category['href']; ?>" class="see-all"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div> </li>
Чтобы при наведении открывались категории ещё думаю (активную ссылку прописать).
-
6 часов назад, PHENICS сказал:
Мое почтение!
Господа подскажите, что подправить? ...Делаю новый магазин (tools.biz.ua) с электроинструментом, и возникла проблема - на главной странице шаблон "пополз" чуток вниз. А на остальных страницах вроде все в порядке... Шаблон rubber. Менял только цвета в stylesheet ...
Всем заранее спасибо!
Warning: Invalid argument supplied for foreach() in /home/hmucom/domains/tools.biz.ua/public_html/catalog/controller/module/product_tab.php on line 32
-
8 минут назад, BLVCKLIMIT сказал:
понял не правильно, вот один из моих магазинов на этом шаблоне fashion-cult.com.ua на сборке Opencart Pro 2.1
Изначаельно это и было отключено. Только что попробувал - включить выключить, обновить, кеш почистить. Туда сюда. Никак не повлияло на результат.
Вы сравните файлы, в которых ошибка и окмоды которые вносят изменения в эти файлы, чтобы найти, что не встало.
-
3 минуты назад, BLVCKLIMIT сказал:
все верно в логе показывает:
2017-04-07 18:06:15 - PHP Warning: Invalid argument supplied for foreach() in /home/blvcklim/blvcklimit.com.ua/www/system/storage/modification/catalog/controller/extension/module/product_tab.php on line 34
2017-04-07 18:06:15 - PHP Warning: Invalid argument supplied for foreach() in /home/blvcklim/blvcklimit.com.ua/www/system/storage/modification/catalog/view/theme/storeset/template/common/header.tpl on line 751как правильно поступить в данной ситуацию чтобы исправить ошибку.
да я тоже на 90% уверен что модификаторы почему-то не встали корректно.
подскажите пожалуйста что с этим нужно сделать*?
751 строка header.tpl
<?php foreach ($items as $item) { ?>
Как я понял, шаблон не адаптирован под опенкарт.про
-
Наверно модификаторы не встали нормально.
А все модули скопировали в шаблон из стандартного?
-
1 минуту назад, Boulevard сказал:
Да, там вроде уже описали этот способ, а нельзя сделать, чтобы при наведение выходили подкатегории?
Нужно подумать, тоже такое нужно. Как придумаю - напишу.
-
14 минуты назад, Boulevard сказал:
Извините, что долго не отвечал не увидел вашего вопроса Вот назрел опять один вопрос и зайдя форум увидел оповещение. Пользуясь случаем попробую спросить, может вы знаете ответ. У меня такая же проблема в меню как в этой теме. Только хотелось чтобы на мобильниках раскрывались подкатегории.
Вы хотите чтобы было так: 1 клик - открывает подкатегории, второй клик - переходит на главную, а снизу ссылку "посмотреть все" убрать?
-
- Это популярное сообщение.
- Это популярное сообщение.
2 часа назад, Ratnik сказал:у меня уже стоит ssl и настроен переход на https.
проблема в том что если на сайт зайти по ссылке https://sharikipodariki.ru
то есть без www, то не отображаются картинки.
а если зайти по https://www.sharikipodariki.ru/
то всё нормально.
Может это из-за того что вот тут с www ???
Да, из-за этого. Скопируйте файлы из хостинга, через notepad++ найдите свой домен с www и поменяйте на домен без www.
А точнее файлы config.php, admin/config.php, но скорее у вас все ссылки с www
Потом переадресация сделает своё дело с www на без www, чтобы не открывался сайт с квадратиками по адресу с www -
- Это популярное сообщение.
- Это популярное сообщение.
12 минуты назад, Ratnik сказал:Подскажите пожалуйста, как обновить шаблон с версии v2.5.3 до v2.5.4
на опенкарт про 2.3. так что бы не сломались все настройки, которые уже сделаны?
какие файлы скачать?Заменяйте те файлы которые не правили, а те которые правили - смотрите отличие, а если вы про настройки в админке, то не должны меняться т.к. настройки должны сохраняться в БД. В любом случае делайте резервную копию.
-
В 05.04.2017 at 16:35, Irbis сказал:
Попробовал, не помогло, может ещё что-то можно почистить?
Если вы загружаете на чистый опенкарт, то просто переустановите его, удалив все таблицы из БД т.к. я безпонятии как у вас реализован экспорт по API.
-
У меня была проблема такого плана:
Решил настроить для страницы "Возврат товара (account/return/add)" отдельный макет, при этом знаю, что на все страницы "Аккаунт (account/%)" существует свой макет.Следовательно, чтобы мне сделать отдельный макет для страницы "Возврат товара (account/return/add)", нужно было удалить макет для всех страниц "Аккаунт (account/%)", либо как-то задать условия, чтобы макет "аккаунт" не распространялся на страницу "Возврат товара".
Что я и сделал - удалил макет "Аккаунт" и тогда появилась проблема: страницы "Аккаунт" (кроме страницы "Возврата товара") приняли макет "Главная (common/home)", а не макет "По-умолчанию".
Решение для меня:
Чтобы принимался макет "По-умолчанию", а не "Главная (common/home)", нужно прописать "%" в пути макета "По-умолчанию".
В итоге макет "По-умолчанию", реально станет макетом по-умолчанию и лишние макеты можно удалить.
Мне интересно, такая проблема у многих или у меня одного?
Проблему нашёл, походу было поменяно местами два макета, то есть имена, а значит каждый макет имеет свой id номер.
Тему можно закрывать. -
В 03.04.2017 at 17:50, Phoibus сказал:
У меня такое было, после удаления ocStore и устанавки opencart.cms, оказалось, что прав не имею на удаление некоторых папок т.к. они под контролем apache - в итоге т.к. я не имею права поменять права на папки с apache на себя, то я терзаю хостера, чтобы он удалял мне данные папки т.к. это его проблемы.
3 часа назад, drewnya сказал:наверно фича, чтобы не было дублей.
-
12 минуты назад, andr444773388 сказал:
что такое "сео-про" ?
разработчик говорит, что поддерживает только скрипт opencart.com
seo-alies страницу создаю в мегафильтре.
там вставляю вхожной урл: http://www.sport.sport-1.ru/begovied/mfp,manufacturers[aeon-fitness]
и выходной урл: http://www.sport.sport-1.ru/begovied/zxcvbnm
чпу включено
для категории seo название прописано? Админ панель/каталог/категории/редактирование категории/вкладка данные/пункт меню SEO URL
-
Не понял, 50$ взял, а скрипт не поддерживает? Я даже и не знаю, сео-про включено? И расскажите, как создаёте страницу? Нужны файлы модуля.
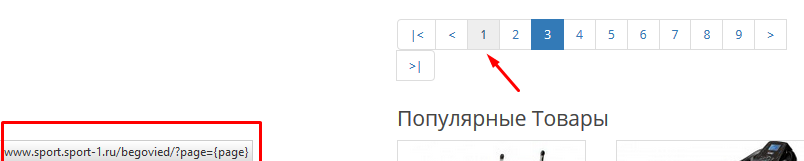
Почему у вас одна категория такого вида: http://www.sport.sport-1.ru/index.php?route=product/category&path=59
А вторая такого: http://www.sport.sport-1.ru/begovied/?
ЧПУ включено?
Также проверьте, чтобы адрес категории в фильтре, совпадал с адресом в настройке категории. -
Проверьте права записи и путь ФТП покажите в настройках.
-
Тут наверно выход один, хоть и геморрой. Предоплата по малым процентам, например, по 10.
-
- Это популярное сообщение.
- Это популярное сообщение.






Оплата
в Модули
Опубликовано:
для себя выбирайте, которые нужны, сами опции настраиваются тут: http://demo23.opencart.pro/admin/index.php?route=catalog/option