-
Публикации
164 -
Зарегистрирован
-
Посещение
-
Days Won
1
Сообщения, опубликованные пользователем Vikas
-
-
Благодарю @WarStyle за модуль. Только скажите он работает а товарах так как проверил в разделе категории его нет, хотя несколько раз нажимал ctrl+F5?
-
Ок, вернусь через какое то время к пункту 11.
-
Надеюсь теперь порядок, помог Редирект от @savage4pro:
теперь при наборе
https://mysite.ru/ (без www) открывается https://mysite.ru/ (без www)
https://www.mysite.ru/ (с www) открывается https://www.mysite.ru/ (без www)
http://mysite.ru/ (с www) открывается https://www.mysite.ru/ (без www)
http://www.mysite.ru/ (с www) открывается https://www.mysite.ru/ (без www)
www.mysite.ru (без https и без http) открывается https://www.mysite.ru/ (без www)
mysite.ru(без https, без http и без www) открывается https://www.mysite.ru/ (без www)но по URL картинки все равно печальная
https://mysite.ru/foto.png (без www) открывается https://mysite.ru/foto.png (без www)
https://www.mysite.ru/foto.png (с www) открывается https://www.mysite.ru/foto.png (с www)
http://mysite.ru/foto.png (без www) открывается mysite.ru/foto.png (без www и без http)
http://www.mysite.ru/ (с www) открывается https://www.mysite.ru/foto.png (с www и без http)
www.mysite.ru.ru (без https и без http) открывается www.mysite.ru/foto.png
mysite.ru.ru(без https, без http и без www) открывается https://mysite.ru/ (без www)Что сделать дальше посоветуете.
# Первые две строки отвечают за редирект "с www" на "без www"
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP:X-Forwarded-Proto} =http [OR]
RewriteCond %{HTTP:X-Forwarded-Proto} =""
RewriteCond %{HTTP:X-HTTPS} !1 [OR]
RewriteCond %{HTTPS} !=on
RewriteCond %{REQUEST_URI} !robots\.txt
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] -
24 минуты назад, Vikas сказал:Скрытый текст
Проверил используя
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-proto} !^https$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]результат такой
У меня сайт без www
при наборе сайта в гугл браузре
- https://mysite.ru/ (без www) открывается https://mysite.ru/ (без www)
- https://www.mysite.ru/ (с www) открывается https://www.mysite.ru/ (с www)
- http://mysite.ru/ (без www) открывается https://mysite.ru/ (без www)
- http://www.mysite.ru/ (с www) открывается https://www.mysite.ru/ (с www)
- www.odezhda-meditsinskaya.ru (без https и без http) открывается https://www.mysite.ru/
- odezhda-meditsinskaya.ru(без https, без http и без www) открывается https://mysite.ru/ (без www)
нужна ли проверить по варианту 1 или не нужна? вроде бы при любом раскладе переход на https но почему то с и без www по моему так не должно быть,
RewriteCond %{HTTP_HOST} ^ваш-сайт.com (тк сайт без www убрал www.)
RewriteRule ^(.*)$ http://ваш-сайт/$1 [R=301,L]после проверки по инструкции понял что redirect неправильно работает поэтому попробую 2ой вариант
RewriteEngine On
RewriteCond %{HTTP_HOST} ^ваш-сайт.com (тк сайт без www убрал www.)
RewriteRule ^(.*)$ http://ваш-сайт/$1 [R=301,L] -
Проверил используя
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-proto} !^https$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]результат такой
У меня сайт без www
при наборе сайта в гугл браузре
- https://mysite.ru/ (без www) открывается https://mysite.ru/ (без www)
- https://www.mysite.ru/ (с www) открывается https://www.mysite.ru/ (с www)
- http://mysite.ru/ (без www) открывается https://mysite.ru/ (без www)
- http://www.mysite.ru/ (с www) открывается https://www.mysite.ru/ (с www)
- www.odezhda-meditsinskaya.ru (без https и без http) открывается https://www.mysite.ru/
- odezhda-meditsinskaya.ru(без https, без http и без www) открывается https://mysite.ru/ (без www)
нужна ли проверить по варианту 1 или не нужна? вроде бы при любом раскладе переход на https но почему то с и без www по моему так не должно быть,
RewriteCond %{HTTP_HOST} ^ваш-сайт.com (тк сайт без www убрал www.)
RewriteRule ^(.*)$ http://ваш-сайт/$1 [R=301,L] -
Еще такой вопрос написать в .htaccess для Redirect
по варианту 1
RewriteCond %{HTTP_HOST} ^ваш-сайт.com (тк сайт без www убрал www.)
RewriteRule ^(.*)$ http://ваш-сайт/$1 [R=301,L]или по варианту 2 из инструкции Хоста
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-proto} !^https$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]в чем разница и что правильные?
-
@RHCk "HTTPS Fix для Opencart v2.X" уже поставил, думаю вреда не будет хотя сайт новый но Yoda зря не предлагает. Значит не менять ОК.
Благодарен.
-
Сайт новый и сразу решил настроить SSL
по инструкции Хоста сразу поменять везде http на https даже где define('HTTP_SERVER', 'http://site.ru/'); но тут написано не менять, скажите как правильно?
Файл config.php из корневого каталога сайта
// HTTP здесь оставляем как есть
define('HTTP_SERVER', 'http://site.ru/'); ---> define('HTTP_SERVER', 'http://site.ru/');// HTTPS делаем замену
define('HTTPS_SERVER', 'http://site.ru/'); ---> define('HTTPS_SERVER', 'https://site.ru/'); -
Благодарю Seofisher за оперативные подсказки и помощь.
-
Нужен совет по не которым изменениям что я хотел сделать на сайте (OPENCART.PRO 2.Х ('VERSION', '2.3.0.2.1'), но не пойму на каком файле (модуле) и какие изменения для это надо сделать:
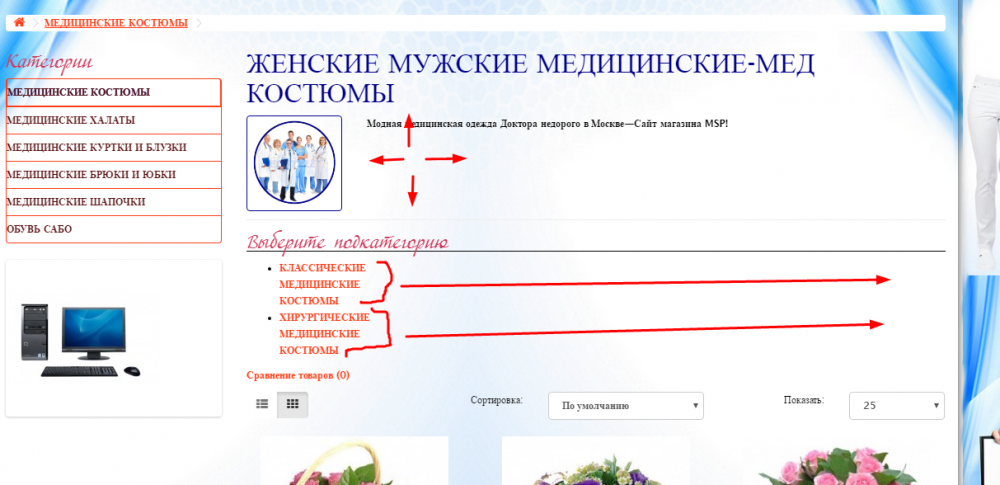
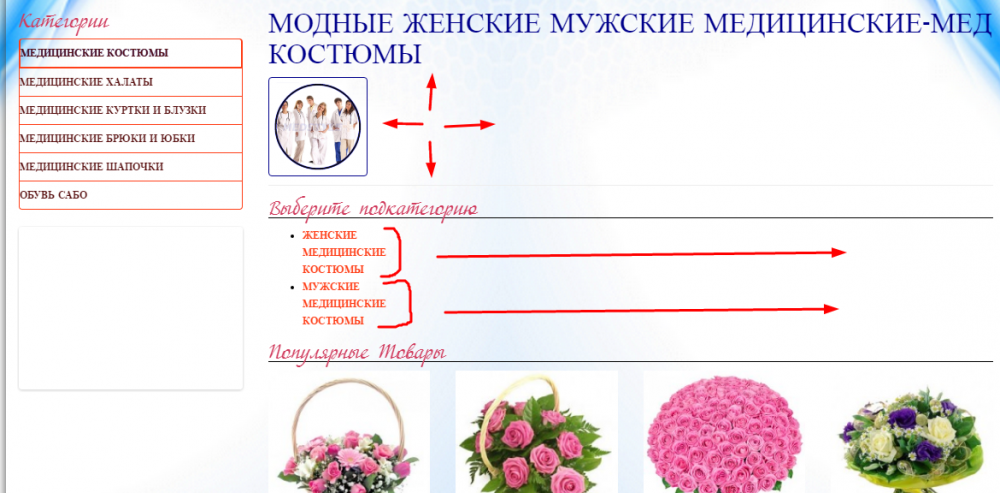
1) Фото категории и фото подкатегории очень мелкие (они отображаются соответственно после нажатия на категории на главном странице (скрин 2 и 3) а хотелось бы как размер фото категории на главном странице (скрин1).
2) Названия категории или подкатегории при этом отображаются как в боксе а хочется чтобы отображались в линии (скрин 1 и 2) -
@SeofisherБлагодарю!
Просто отключил модуль популярные товары, а теперь включаю но все равно не появляется это надпись, просто пропал.(((
-
Добрый день,
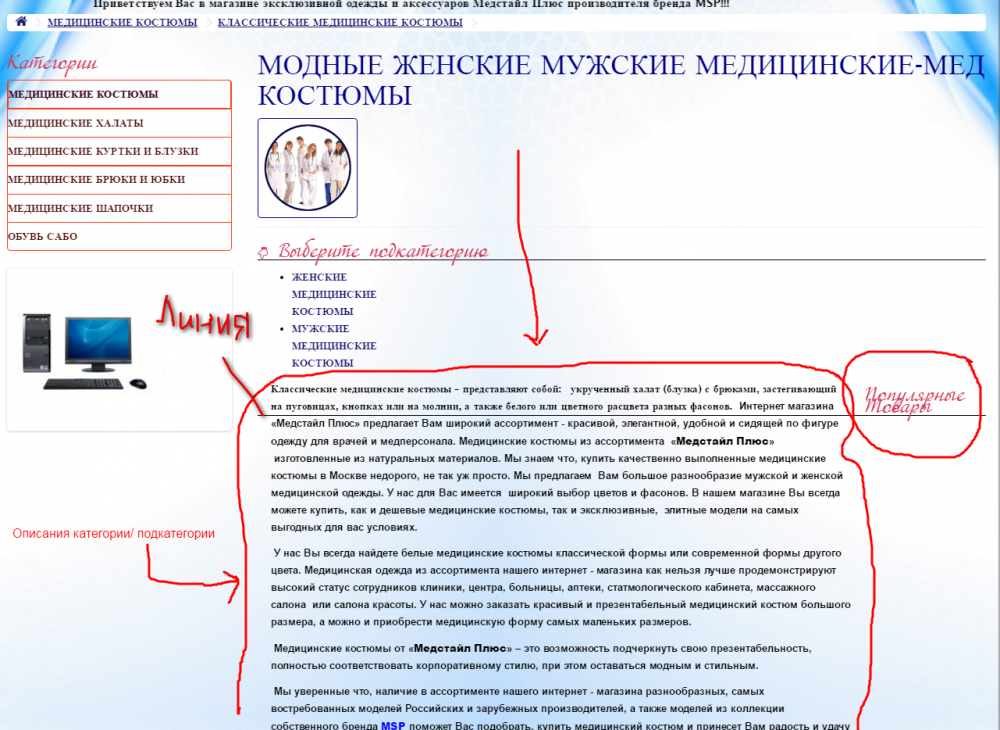
Нужна было перенести описание категории в низ под товары, нашел в форуме решения за прошлый год от Админа
что надо, перемещать вот этот кусок кода в category.tpl
Скрытый текст<?php if ($description) { ?>
<div class="col-sm-10"><?php echo $description; ?></div>
<?php } ?>
и убрать его чуть выше из условия
<?php if ($thumb || $description) { ?>
но если надо и картинку переместить то перемещать весь этот блок
<?php if ($thumb || $description) { ?>
<div class="row">
<?php if ($thumb) { ?>
<div class="col-sm-2"><img src="<?php echo $thumb; ?>" alt="<?php echo $heading_title; ?>" title="<?php echo $heading_title; ?>" class="img-thumbnail" /></div>
<?php } ?>
<?php if ($description) { ?>
<div class="col-sm-10"><?php echo $description; ?></div>
<?php } ?>
</div>
<hr>
<?php } ?>
а вставлять выше этой строки
<?php echo $content_bottom; ?></div>наверно из за разных версии или из за другой причине столкнулся с проблемой что начала описания категории/ под категории слились с надписью модуля популярные товары, я так понимаю что надо опустит описания под линию но как и где что написать не знаю.
Буду рад за Ваш помоч.
-
Благодарю @WarStyle
-
Доброе время суток,
Не скажите какой модель Всплывающей корзины можно использовать для версии for OPENCART.PRO 2.Х ('VERSION', '2.3.0.2.1')?
Просто на сайте https://liveopencart.ru/opencart-moduli-shablony/moduli/zakaz/vsplyivayuschaya-korzina который есть там не указан что он подходить для этой версии.
А другой который нашел Всплывающая адаптивная корзина https://liveopencart.ru/opencart-moduli-shablony/moduli/zakaz/vsplyivayuschaya-adaptivnaya-korzina, он 3 раза дороже и там указанно что может не работать если не default шаблон + по моему по дизайну не так удобный (заранее прошу прощения у разработчика).
Заранее благодарен за совет.
-
Благодарю
-
Добрый день Влад,
Работает ли этот модуль на opencart.pro
-
Ок понял, простите не спец просто скажем нашел новый хобби, давно думал открыть новую направления к уже имеющему магазину и так как есть время и не дурак- решил сам создать сайт для себя.
Просто не люблю считать других дураками если они чего то не знают или не так сказали, это жизненный принцип- В чем то другой лучше в чем то я. Не ругаю своих работников, пытаю объяснить и за 7 лет не кого не пришлось увольнять даже))
-
Не правильно изложил что хотел сказать, после того как заношу какие то изменения в дизайне сайта, приходиться все равно закрывать сайт и чистить историю cookies в браузер, изначально думал что достаточно нажать на кнопку почистить кеш в админке opencart.
@Blade очень жаль что Вы как модератор не поняли что что я не имел виду уборкой помещения и о пыле который у кого то есть на рабочем столе, на ботинке или даже в мозгах а про cookies не путать с печением

-
Добрый день,
Подскажите почему кеш плохо чиститься через кнопку в админке сверху на лева.
Заранее благодарен за ответы.
-
Не нашел точную инструкцию для упрощения форму заказа в Opercart 2, поэтому решил написать инструкцию, как я это сделал для этого я использовал информацию из след сайтов.
1. https://allwebstuff.info/быстрый-заказ-opencart-2/
2. http://jul-collection.com/opencart-oformlenie-zakaza-ubiraem-nenuzhnyie-shagi.html
Может, кому то пригодиться еще заранее прошу не судит за ошибки в письменности так как русский язык не является родным языком.
Скрытый текстШаг 1 (файл login.tpl)
A) Переключения с регистрации на без регистрации.
В файле: /catalog/view/theme/default/template/checkout/login.tpl находим:
<div class="radio">
<label>
<?php if ($account == 'register') { ?>
<input type="radio" name="account" value="register" checked="checked" />
<?php } else { ?>
<input type="radio" name="account" value="register" />
<?php } ?>
<?php echo $text_register; ?></label>
</div>
<?php if ($checkout_guest) { ?>
<div class="radio">
<label>
<?php if ($account == 'guest') { ?>
<input type="radio" name="account" value="guest" checked="checked" />
<?php } else { ?>
<input type="radio" name="account" value="guest" />
<?php } ?>
<?php echo $text_guest; ?></label>
</div>
Меняем на:
<div class="radio">
<label>
<?php if ($account == 'register') { ?>
<input type="radio" name="account" value="register" />
<?php } else { ?>
<input type="radio" name="account" value="register" />
<?php } ?>
<?php echo $text_register; ?></label>
</div>
<?php if ($checkout_guest) { ?>
<div class="radio">
<label>
<?php if ($account == 'guest') { ?>
<input type="radio" name="account" value="guest" checked="checked" />
<?php } else { ?>
<input type="radio" name="account" value="guest" checked="checked"/>
<?php } ?>
<?php echo $text_guest; ?></label>
</div>
Теперь по умолчанию всегда будет выбрано «без регистрации».
 Отключаем шаг 1 полностью.
Отключаем шаг 1 полностью.Создаем имитацию нажатие кнопку но так как в opencart 2 версии $(‘#button-account’).trigger(‘click’) сразу после загрузки не срабатывает, по этому вешаем таймаут в 1 секунду:
В файле: /catalog/view/theme/default/template/checkout/login.tpl в самом начале прописываем:
<script>
$(document).ready(function(){
setTimeout(function(){
$('#button-account').trigger('click');
},1000);
});
</script>
А теперь чтобы вообще спрятать шаг открываем: /catalog/view/theme/default/template/checkout/checkout.tpl и находим первую такую секцию:
<div class="panel-group" id="accordion">
<div class="panel panel-default">
И меняем на:
<div class="panel-group" id="accordion">
<div class="panel panel-default" style="display:none;">
Получается panel-group это названия формы шага 1 а мы просто добавили стиль спрятать style="display:none;" чтобы спрятать эту форму
Шаг 2 (guest.tpl)
Отключаем, делаем необязательным и скрываем что не нужна.
Форма держит
обязательные
необязательные
Имя
Факс
Фамилия
Компания
E-Mail
Адрес 2
Телефон
Адрес 1
Город
Почтовый индекс
Страна и Регион / Область
Например мне нужна чтобы на форме были только след. данные:
· Имя (я его поменял на ФИО) но чтобы был необязательным для клиента.
· E-Mail но чтобы был необязательным для клиента.
· Телефон – Обязательным
· Адрес и город но чтобы были необязательным для клиента.
Вы определитесь для себя какие данные Вам нужны.
Этап1) - Сначала убираем те данные которые не обязательные (без *) и не нужны.
В файле: /catalog/view/theme/default/template/checkout/guest.tpl находим их и просто добавляем стиль спрятать style="display:none;" :
· Факс (fax), Компания (company) , адрес 2 (address 2) и индекс (postcode)
<div class="form-group"
<label class="control-label" for="input-payment-fax"><?php echo $entry_fax; ?></label>
<input type="text" name="fax" value="<?php echo $fax; ?>" placeholder="<?php echo $entry_fax; ?>" id="input-payment-fax" class="form-control" />
</div>
Добавляем стиль получаем
<div class="form-group" style="display:none;">
<label class="control-label" for="input-payment-fax"><?php echo $entry_fax; ?></label>
<input type="text" name="fax" value="<?php echo $fax; ?>" placeholder="<?php echo $entry_fax; ?>" id="input-payment-fax" class="form-control" />
</div>
Также поступаем с Компания (company) и адрес 2 (address 2)
Этап2)- Убираем те данные которые обязательные (с *) но не нужны. Для этого надо добавить стиль спрятать и опередить какое то значения например =  чтобы opencart не ругался и выдавал ошибку на незаполненные поля
· Фамилия (lastname)
<div class="form-group required">
<label class="control-label" for="input-payment-lastname"><?php echo $entry_lastname; ?></label>
<input type="text" name="lastname" value="<?php echo $lastname; ?>" placeholder="<?php echo $entry_lastname; ?>" id="input-payment-lastname" class="form-control" />
</div>
Добавляем стиль получаем
<div class="form-group required" style="display:none;">
<label class="control-label" for="input-payment-lastname"><?php echo $entry_lastname; ?></label>
<input type="text" name="lastname" value=" " placeholder="<?php echo $entry_lastname; ?>" id="input-payment-lastname" class="form-control" />
</div>
Этап3)- Пишем значения на тех полей которые обьязательные но хотим чтобы клиент сам решал заполнить их или нет например Имя (firstname), e-mail (email), адрес 1 (address-1) и город (city)
Для Имя находим
<div class="form-group required">
<label class="control-label" for="input-payment-firstname"><?php echo $entry_firstname; ?></label>
<input type="text" name="firstname" value=" <?php echo $firstname; ?> "<?php echo $entry_firstname; ?>" id="input-payment-firstname" class="form-control" />
</div>
Меняем <?php echo $firstname; ?> на что хотите например Г-н или Г-жа
<div class="form-group required">
<label class="control-label" for="input-payment-firstname"><?php echo $entry_firstname; ?></label>
<input type="text" name="firstname" value="Г-н или Г-жа" placeholder="<?php echo $entry_firstname; ?>" id="input-payment-firstname" class="form-control" />
</div>
Поступаем также для остальных кроме тех где Вы хотите чтобы клиент сам писал данные не трогаете те полей.
Этап 4)- Скрываем полей страна и регион поставь коды РФ и Москвы (176 и 2761 соотвественно)
Находим в этом же файле /catalog/view/theme/default/template/checkout/guest.tpl
<div class="form-group required">
<label class="control-label" for="input-payment-country"><?php echo $entry_country; ?></label>
<select name="country_id" id="input-payment-country" class="form-control">
<option value=""><?php echo $text_select; ?></option>
<?php foreach ($countries as $country) { ?>
<?php if ($country['country_id'] == $country_id) { ?>
<option value="<?php echo $country['country_id']; ?>" selected="selected"><?php echo $country['name']; ?></option>
<?php } else { ?>
<option value="<?php echo $country['country_id']; ?>"><?php echo $country['name']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
Меняем на
<div class="form-group required" style="display:none;">
<label class="control-label" for="input-payment-country"><?php echo $entry_country; ?></label>
<input type="text" value="176" name="country_id" id="input-payment-country" class="form-control">
</div>
Также находим для региона
<div class="form-group required">
<label class="control-label" for="input-payment-zone"><?php echo $entry_zone; ?></label>
<select name="zone_id" id="input-payment-zone" class="form-control">
</select>
</div>
Меняем на
<div class="form-group required" style="display:none;">
<label class="control-label" for="input-payment-zone"><?php echo $entry_zone; ?></label>
<input type="text" value="2761" name="zone_id" id="input-payment-zone" class="form-control">
</div>
Чтобы клиент случайно не убрал галочку со слева внизу, закрываем его т.к без него выходить ошибка после шаг №5
Находим самом внизу строчки 309…315
<?php if ($shipping_required) { ?>
<div class="checkbox">
<label>
<?php if ($shipping_address) { ?>
<input type="checkbox" name="shipping_address" value="1" checked="checked" />
<?php } else { ?>
<input type="checkbox" name="shipping_address" value="1" />
<?php } ?>
<?php echo $entry_shipping; ?></label>
</div>
И меняем на
<?php if ($shipping_required) { ?>
<div class="checkbox" style="display:none;">
<label>
<?php if ($shipping_address) { ?>
<input type="checkbox" name="shipping_address" value="1" checked="checked" />
<?php } else { ?>
<input type="checkbox" name="shipping_address" value="1" checked="checked" />
<?php } ?>
<?php echo $entry_shipping; ?></label>
</div>
У себя чтобы форма было только на одной левой стороной, я просто части адрес-1 и город выделил, отрезал и поставил после часть факс а правую часть спрятал. Для этого нашел в файле где то на строке 154…160 и добавил стиль style="display:none;"
<div class="col-sm-6">
<fieldset id="address">
<legend><?php echo $text_your_address; ?></legend>
Получилось
<div class="col-sm-6" style="display:none;">
<fieldset id="address">
<legend><?php echo $text_your_address; ?></legend>
Шаг3 (shipping_required) Мне он не нужен, поэтому я и спрятал этот шаг.
Открываем: /catalog/view/theme/default/template/checkout/checkout.tpl и находим такую секцию:
<?php } ?>
<?php if ($shipping_required) { ?>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><?php echo $text_checkout_shipping_address; ?></h4>
</div>
<div class="panel-collapse collapse" id="collapse-shipping-address">
<div class="panel-body"></div>
</div>
</div>
Добавляем style="display:none;" и получаем
<?php } ?>
<?php if ($shipping_required) { ?>
<div class="panel panel-default" style="display:none;">
<div class="panel-heading">
<h4 class="panel-title"><?php echo $text_checkout_shipping_address; ?></h4>
</div>
<div class="panel-collapse collapse" id="collapse-shipping-address">
<div class="panel-body"></div>
</div>
</div>
Шаг4 (shipping_method) мне он нужен так у клиента есть выбор доставка- самовывозом или курьером
но кому он не нужен может скрыть его, в начале файла /catalog/view/theme/default/template/checkout/shipping_method.tp, добавьте следующие строчки:
<script>
$(document).ready(function(){
setTimeout(function(){
$('#button-shipping -method').trigger('click');
},1000);
});
</script>
А дальше открываем файл /catalog/view/theme/default/template/checkout/checkout.tpl и находим такую секцию:
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><?php echo $text_checkout_shipping_method; ?></h4>
</div>
Добавляем style="display:none;" и получаем
<div class="panel panel-default" style="display:none;">
<div class="panel-heading">
<h4 class="panel-title"><?php echo $text_checkout_shipping_method; ?></h4>
</div>
Шаг 5 (payment_method) Мне он не нужен, поэтому я и спрятал этот шаг
в начале файла /catalog/view/theme/default/template/checkout/payment_method.tp, добавьте следующие строчки ( имитируем нажатие кнопки продолжения:
<script>
$(document).ready(function(){
setTimeout(function(){
$('#button-payment-method').trigger('click');
},1000);
});
</script>
А дальше открываем файл /catalog/view/theme/default/template/checkout/checkout.tpl и находим такую секцию:
<?php } ?>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><?php echo $text_checkout_payment_method; ?></h4>
</div>
<div class="panel-collapse collapse" id="collapse-payment-method">
<div class="panel-body"></div>
</div>
</div>
Добавляем style="display:none;" и получаем
<?php } ?>
<div class="panel panel-default" style="display:none;">
<div class="panel-heading">
<h4 class="panel-title"><?php echo $text_checkout_payment_method; ?></h4>
</div>
<div class="panel-collapse collapse" id="collapse-payment-method">
<div class="panel-body"></div>
</div>
</div>
Шаг 6 (confirm) Поскольку сам не люблю нажимать кнопки поэтому решил пропустить этот шаг тоже.
В начале файла /catalog/view/theme/default/template/checkout/confirm.tp, добавьте следующие строчки ( имитируем нажатие кнопки продолжения:
<script>
$(document).ready(function(){
setTimeout(function(){
$('#button-confirm').trigger('click');
},1000);
});
</script>
А дальше открываем файл /catalog/view/theme/default/template/checkout/checkout.tpl и находим такую секцию:
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><?php echo $text_checkout_confirm; ?></h4>
</div>
Добавляем style="display:none;" и получаем
<div class="panel panel-default" style="display:none;">
<div class="panel-heading">
<h4 class="panel-title"><?php echo $text_checkout_confirm; ?></h4>
</div>
-
@Blondy Благодарю за ответ, я делаю помощью этой программы скрины и сохраняю его на локальном компе но потом как его залить через кнопку Вставить медиа не получался а сейчас понял что не туда надо было нажать.
-
@Blondy Я так и делал но похоже Вы правы что то пропустил
Не скажите еще как вообще можно отправить скриншот с компа для удобного общения
-
Добрый день Админу и другим участникам,
Пытался найти какую-нибудь инструкцию по включения доп модулей (возможности) opencart.pro но наверно такого нет поэтому не нашел.
Имею например след. возможности:
Custom Footer
Производители в категории - PRO
Хиты продаж с привязкой к категории и производителю - PRO
CoolBanner - PRO
CategoryWall - PROПеренастроил некоторых из них в Расширения--Модули например Custom Footer, CategoryWall - PRO и CoolBanner - PRO как у Вас чтобы понят но к сожалению нечего не поменялось (кешь почистил), сообщите как можно включить или отключить данные доп функции.







"Левые" категории
в Сообщения об ошибках
Опубликовано:
ЧтОБы новые категории и поДКатегории показались сразу и правильно, мне помогло что после добавления категории и поДКатегории в конструктор меню сохранял каждую из них при нажатия кнопку "сохранить" в меню под этой категории в дереве а потом перед выходом нажать сверху тоже сохранить.
http://prntscr.com/e27duq